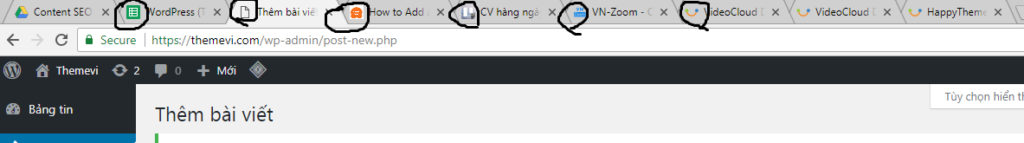
Favicon là một hình ảnh nhỏ hiển thị trên tab trình duyệt. Bạn có thể xem trong hình.

Mặc định, nếu website không thiết lập Favicon, nó sẽ tự lấy Favicon của Hosting, hoặc biểu tượng trắng như Tab Thêm bài viết trong ảnh trên.
Vậy làm sao để thay đổi Favicon trong WordPress?
Chúng ta có 3 cách để thay đổi Favicon trong WordPress, đó là:
Cách 1. Sử dụng tính năng Tùy biến của WordPress
Bước 1. Truy cập vào Giao diện, chọn Tùy biến

Bước 2. Chọn Nhận dạng Site
Mỗi Theme sẽ có một giao diện khác nhau, nên có thể bạn sẽ thấy hơi khác. Tuy nhiên, Nhận dạng site thường là ở hàng đầu.
Nếu tìm không thấy, hãy tìm tiếp các mục khác nhé, nó nằm đâu đó trong phần Tùy biến thôi.

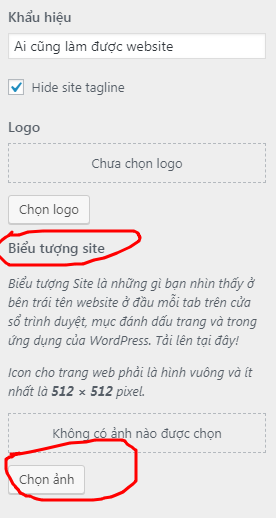
Bước 3. Kéo xuống phần Biểu tượng Site (hoặc Favicon). Chọn ảnh để tải ảnh Favicon từ máy tính.

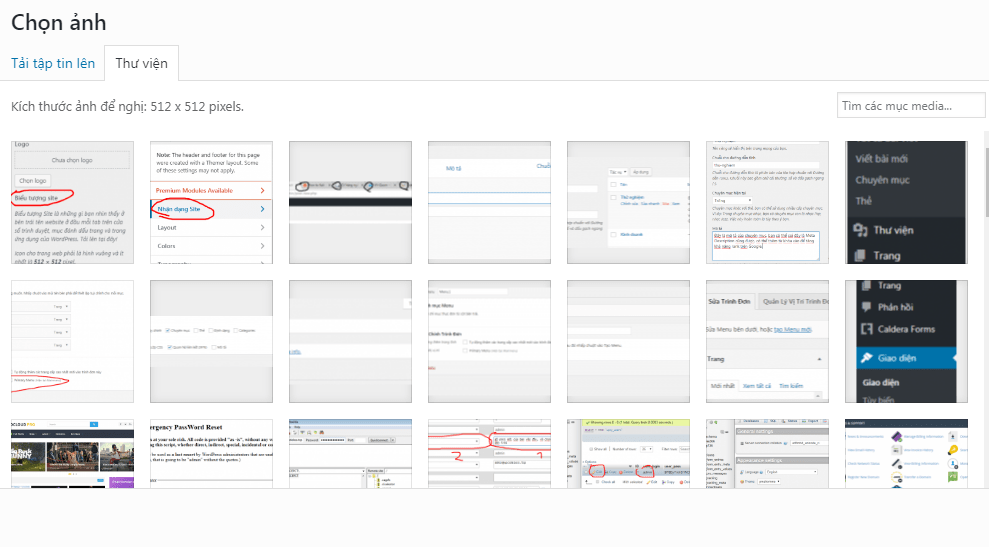
Bước 4. Tải ảnh từ máy tính, hoặc chọn ảnh có sẵn, ảnh có kích thước tối thiểu 512 x 512 px

Bước 5. Chọn Cắt ảnh hoặc Không

Bước 6. Chọn Đăng bài viết

Cách 2. Thêm Code vào Header.php
Bước 1. Đầu tiên các bạn cần tải ảnh Favicon lên WordPress.
Bước 2. Tiếp theo truy cập vào Giao diện --> Sửa

Bước 3. Chọn Header.php, chèn đoạn mã sau vào trên </head> rồi lưu lại.

<link rel="icon" href="https://themevi.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://themevi.com/favicon.png" type="image/x-icon" />
Trong đó 2 liên kết https://.....trên là liên kết tới ảnh Favicon.
Cách 3. Sử dụng Plugin
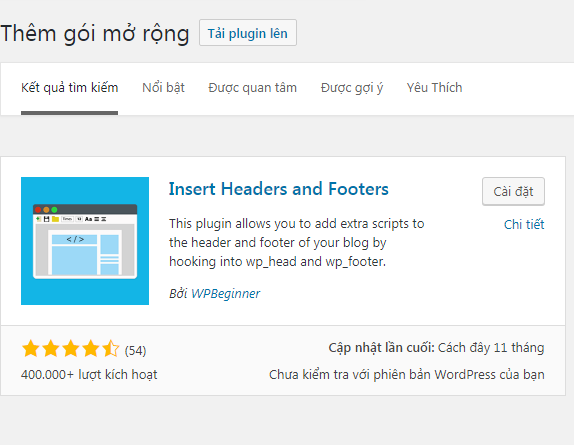
Trường hợp các bạn không tìm thấy mục Sửa trong giao diện. Bạn có thể cài đặt Plugin Insert Headers and Footers.

Sau đó vào Settings --> Insert Headers and Footers

Dán đoạn code trên vào phần Scripts in Header và chọn Save.

Insert Headers and Footers còn được dùng nhiều để chèn code Google Analytics, Facebook Remarketing, Google Remarketing,....
Mặc định, nếu website không thiết lập Favicon, nó sẽ tự lấy Favicon của Hosting, hoặc biểu tượng trắng như Tab Thêm bài viết trong ảnh trên.
Vậy làm sao để thay đổi Favicon trong WordPress?
Chúng ta có 3 cách để thay đổi Favicon trong WordPress, đó là:
Cách 1. Sử dụng tính năng Tùy biến của WordPress
Bước 1. Truy cập vào Giao diện, chọn Tùy biến

Bước 2. Chọn Nhận dạng Site
Mỗi Theme sẽ có một giao diện khác nhau, nên có thể bạn sẽ thấy hơi khác. Tuy nhiên, Nhận dạng site thường là ở hàng đầu.
Nếu tìm không thấy, hãy tìm tiếp các mục khác nhé, nó nằm đâu đó trong phần Tùy biến thôi.
Bước 3. Kéo xuống phần Biểu tượng Site (hoặc Favicon). Chọn ảnh để tải ảnh Favicon từ máy tính.
Bước 4. Tải ảnh từ máy tính, hoặc chọn ảnh có sẵn, ảnh có kích thước tối thiểu 512 x 512 px
Bước 5. Chọn Cắt ảnh hoặc Không
Bước 6. Chọn Đăng bài viết
Cách 2. Thêm Code vào Header.php
Bước 1. Đầu tiên các bạn cần tải ảnh Favicon lên WordPress.
Bước 2. Tiếp theo truy cập vào Giao diện --> Sửa

Bước 3. Chọn Header.php, chèn đoạn mã sau vào trên </head> rồi lưu lại.
<link rel="icon" href="https://themevi.com/favicon.png" type="image/x-icon" />
<link rel="shortcut icon" href="https://themevi.com/favicon.png" type="image/x-icon" />
Trong đó 2 liên kết https://.....trên là liên kết tới ảnh Favicon.
Cách 3. Sử dụng Plugin
Trường hợp các bạn không tìm thấy mục Sửa trong giao diện. Bạn có thể cài đặt Plugin Insert Headers and Footers.

Sau đó vào Settings --> Insert Headers and Footers

Dán đoạn code trên vào phần Scripts in Header và chọn Save.

Insert Headers and Footers còn được dùng nhiều để chèn code Google Analytics, Facebook Remarketing, Google Remarketing,....
Nguồn: Themevi.com


