Bài viết rất dài, giúp bạn tạo 1 blog ở Blogger, ngay cả khi biết rất rất ít về kĩ thuật. Bài này mình dành gần 27 giờ để hoàn thành, đăng trên blog cá nhân, nay đăng lên VNZ cho ae newbie đọc biết thêm.
Phần 1. Đăng ký Gmail
Nếu bạn có Gmail rồi, hãy bỏ qua phần này và đọc Phần 2 nhé.
Bước 1. Truy cập vào Gmail.com
rồi bấm Tạo tài khoản
 Bước 2. Điền thông tin
Bước 2. Điền thông tin

Bước 3. Điền tiếp ngày sinh và giới tính

Bước 4. Kéo thanh cuộn xuống dưới > Bạn sẽ thấy nút Tôi đồng ý

Bước 5. Xong
Sau khi bấm Tôi đồng ý, đợi tầm 1 vài phút. Tài khoản Gmail sẽ được tạo và dẫn bạn tới trang kiểm tra mail. Ví dụ như hình.
 Phần 2. Tạo Blog
Phần 2. Tạo Blog
rồi bấm vào Create Your Blog

Bước 2. Chọn tài khoản Gmail để tạo blog

Bước 3. Đôi khi Google sẽ hỏi lại mật khẩu Gmail (với tài khoản Gmail vừa tạo)
 rồi lại hỏi tiếp thông tin như này. Bấm Xong
rồi lại hỏi tiếp thông tin như này. Bấm Xong
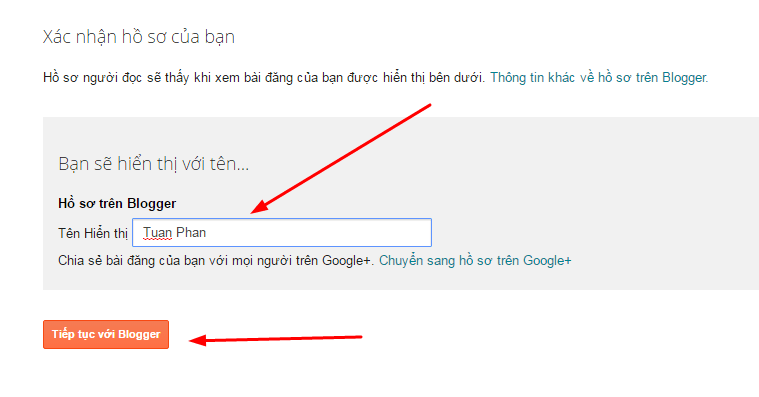
 Bước 4. Điền thông tin
Bước 4. Điền thông tin
 Bước 5. Bấm vào Tạo Blog mới
Bước 5. Bấm vào Tạo Blog mới

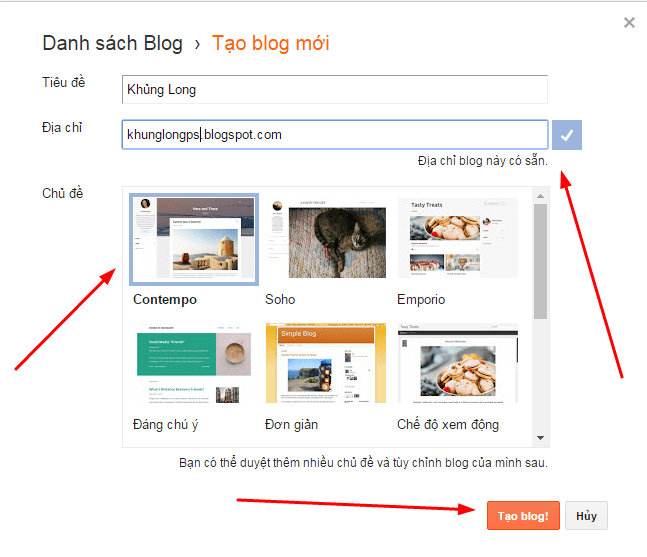
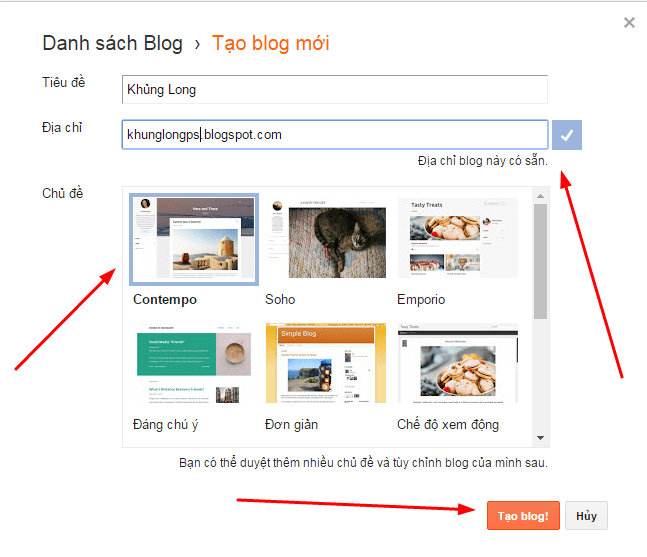
Bước 6. Điền thông tin Blog
Hãy gõ lại một địa chỉ khác.

Khi địa chỉ chưa có ai đăng ký sẽ hiện như sau
“Địa chỉ Blog này có sẵn” và dấu v màu xám.

Bước 7. Xong.
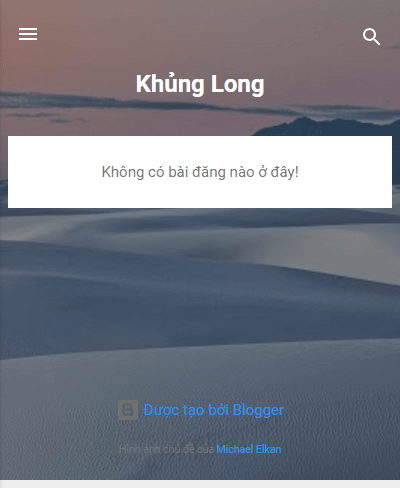
Sau khi bấm Tạo Blog. Blog của bạn sẽ được tạo. Bấm tiếp Xem Blog để xem giao diện sau khi tạo nó như nào nhé!
 Và đây là blog sau khi tạo xong
Và đây là blog sau khi tạo xong

Phần 3. Cài đặt Template (Giao diện)
Blog vừa tạo xong khá xấu, và chúng ta cần cài đặt Template (giao diện) cho nó.
Template là các mẫu giao diện blogger đã được làm sẵn. Chúng ta chỉ việc tải về, cài cho blog của mình, và đổi lại thông tin thôi.
Bước 1. Truy cập vào Beautytemplates.com để tải Template
Beautytemplates là một trang bán Template rất nổi tiếng cho Blogger. Họ cung cấp cả Template miễn phí lẫn trả phí.
Trangps.com cũng đang sử dụng Template được tải từ đây.
Trong phần hướng dẫn này, mình sẽ sử dụng Template Trendy – khá đẹp, và cũng gần giống blog TrangPs.com

Bước 2. Tải Template
Bấm vào Free Download để tải template
 Bấm vào Download
Bấm vào Download
 Sau khi tải về, giải nén, bạn sẽ có 3 file là
Sau khi tải về, giải nén, bạn sẽ có 3 file là
Bấm vào Theme (Giao diện) > Backup/Restore (Sao lưu/Khôi phục)

Bấm vào Choose File > Tải lên file Trendy free version.xml > rồi chọn Upload
 Sẽ có thông báo hoàn thành sau khi cài xong. Và bạn sẽ thấy giao diện của Blog đã được thay đổi
Sẽ có thông báo hoàn thành sau khi cài xong. Và bạn sẽ thấy giao diện của Blog đã được thay đổi

Phần 4. Trang trí Blog
Sau khi cài đặt Template, giao diện blog đã thay đổi. Tuy nhiên nó sẽ mang thông tin của Template. Và chúng ta cần thay đổi nó thành thông tin của bạn.
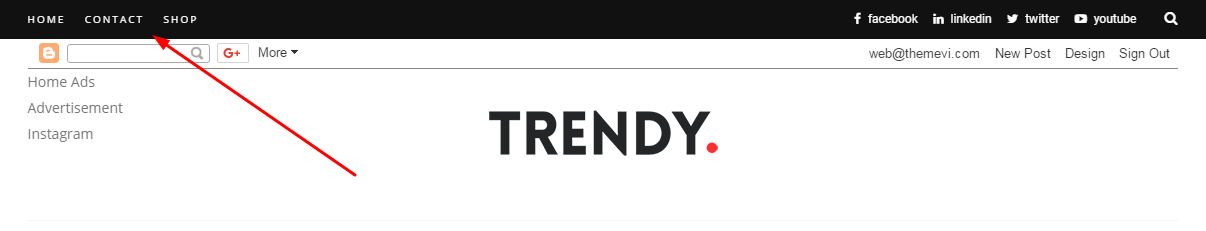
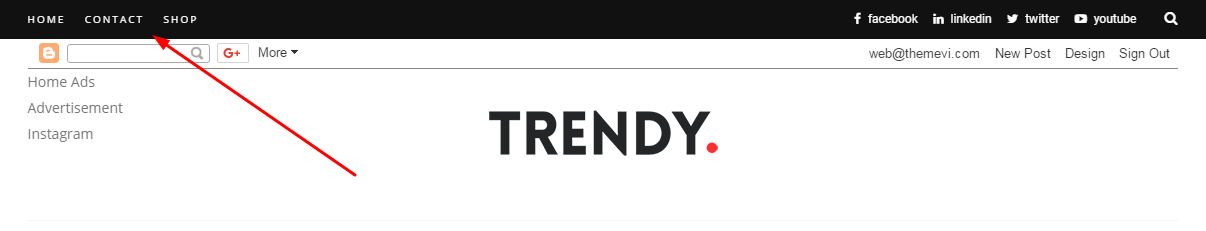
Bước 1. Đổi Top Menu
Bước đầu tiên chúng ta sẽ đổi Top Menu ở trên đầu. Menu này bạn có thể để các mục như: Trang chủ – GIới thiệu – Liên hệ.
Hoặc cũng có thể xóa nó đi.

Để thay đổi Menu này, truy cập vào Layout > Edit (tại phần Pages gadget như hình dưới)

Để xóa cả Menu bấm vào Remove > OK
Để xóa từng mục trong Menu bấm vào dấu X như hình > OK
Để đổi tên từ “Home” > Đặt con trỏ chuột ở trong hộp Select All và gõ lại từ mới thôi.
Để thêm một Menu mới bấm vào Add External Link
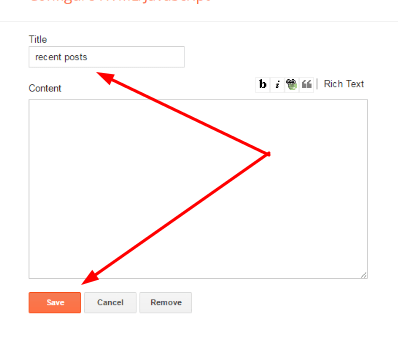
 Điền tên menu và liên kết, sau đó bấm Save
Điền tên menu và liên kết, sau đó bấm Save
 Và đây là mình thử đổi tên Home, thêm menu Giới thiệu, Liên hệ.
Và đây là mình thử đổi tên Home, thêm menu Giới thiệu, Liên hệ.
 Và bên ngoài blog đã được đổi!!!
Và bên ngoài blog đã được đổi!!!

Tiếp theo sẽ là điều chỉnh icon mạng xã hội

Truy cập vào Layout > Link List Gadget

Một số điều chỉnh

Nếu sửa icon, sau khi bấm vào Edit, điền liên kết cho từng mục tương ứng rồi bấm Save (nhớ không được đổi tên icon, trong hình là không được đổi từ facebook)
 Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Bấm Save Arrangement để lưu lại toàn bộ thay đổi.

Bước 2. Xóa thanh Navbar bên dưới Top Menu

Truy cập vào Layout > Edit tại Navbar gadget
 Chọn Off rồi Save
Chọn Off rồi Save
 Lại bấm Save Arrangement để lưu.
Lại bấm Save Arrangement để lưu.

Bước 3. Xóa phần văn bản phía trên Logo
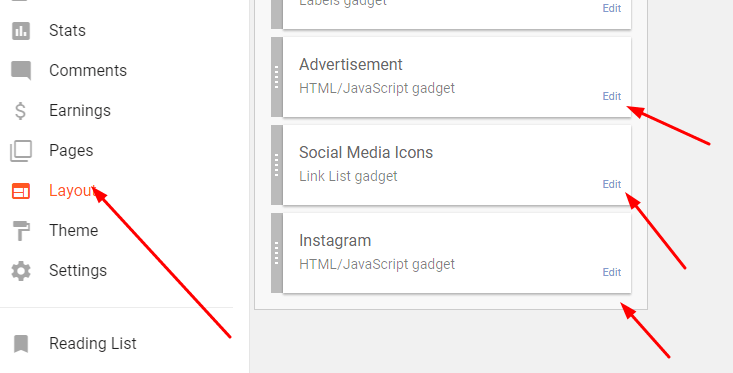
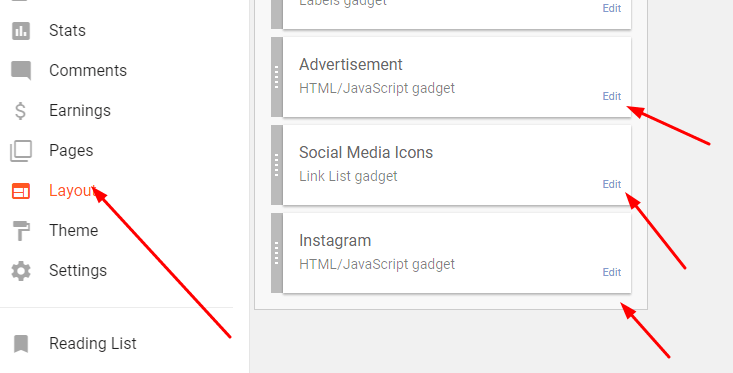
 Bấm vào Layout > và Edit 3 phần trong hình để xóa
Bấm vào Layout > và Edit 3 phần trong hình để xóa
 Với dòng văn bản Instagram, Avertisement, sau khi bấm Edit, bấm tiếp Remove > OK
Với dòng văn bản Instagram, Avertisement, sau khi bấm Edit, bấm tiếp Remove > OK
 Bạn cũng cần xóa phần này. Nó sẽ hiển thị Nhãn (label) ở ngay bên cạnh phần Văn bản ta đang nói ở trên.
Bạn cũng cần xóa phần này. Nó sẽ hiển thị Nhãn (label) ở ngay bên cạnh phần Văn bản ta đang nói ở trên.
 Bấm Remove > OK
Bấm Remove > OK
 Sau đó nhớ bấm Save Arrangement nhé!
Sau đó nhớ bấm Save Arrangement nhé!

Bước 4. Đổi Logo Blog

Bấm vào Layout > Edit tại Page Header gadget

Để thay ảnh Logo mới. Bạn cần xóa Logo hiện bằng cách cách bấm Remove Image
 Bấm tiếp vào From your computer > Choose File > rồi tải ảnh logo từ máy tính lên
Bấm tiếp vào From your computer > Choose File > rồi tải ảnh logo từ máy tính lên
 rồi bấm Save
rồi bấm Save
 Và bấm tiếp Save Arrangement
Và bấm tiếp Save Arrangement
 Xong. Mượn tạm cái Logo của Đinh Lăng Blog
Xong. Mượn tạm cái Logo của Đinh Lăng Blog

Bước 5. Đổi Menu chính

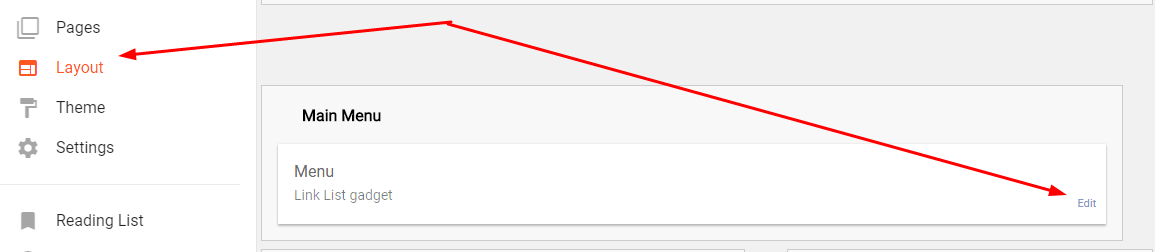
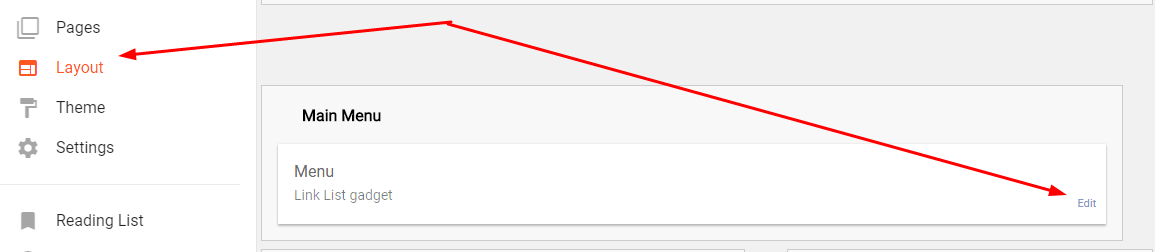
Bấm vào Layout > Edit tại Link List gadget ở Main Menu

Việc chỉnh sửa tương tự như Bước 1.
Lưu ý với Menu chính
Trong Blogger, để nhóm các bài viết liên quan với nhau, chúng ta cần sử dụng Nhãn (Label). Vậy nên nếu bạn muốn đưa Nhãn lên Menu thì phải tạo nó trước đã.
Để tạo Nhãn, bạn chỉ cần viết 1 bài bất kỳ
 Nhìn qua phải và bấm vào Labels
Nhìn qua phải và bấm vào Labels
 Điền tên nhãn, rồi bấm Done
Điền tên nhãn, rồi bấm Done
 Bấm Publish để đăng bài viết, và cũng là để lưu nhãn
Bấm Publish để đăng bài viết, và cũng là để lưu nhãn
 Tiếp tục ta cần lấy link nhãn bằng cách:
Tiếp tục ta cần lấy link nhãn bằng cách:
 Phần nhãn hiển thị ở dưới bài viết
Phần nhãn hiển thị ở dưới bài viết
 Bấm chuột phải vào tên Nhãn > Copy link address
Bấm chuột phải vào tên Nhãn > Copy link address
 Bạn sẽ có ngay liên kết của nhãn có dạng: https://kimanh12345.blogspot.com/search/label/tên nhãn 1
Bạn sẽ có ngay liên kết của nhãn có dạng: https://kimanh12345.blogspot.com/search/label/tên nhãn 1
Bạn thấy cái liên kết nhãn có xấu không? Đó chính là điểm yếu của Blogger, nếu làm Blog Tiếng Việt.
Tạo các Nhãn tương ứng, lấy liên kết rồi điền vào Menu chính thôi
 Và cuối cùng là bấm Save. Rồi Save Arrangement
Và cuối cùng là bấm Save. Rồi Save Arrangement
 Kết quả.
Kết quả.

Bước 5. Đổi About Me – Giới thiệu
 Bấm vào Layout > Edit tại About me – Text gadget
Bấm vào Layout > Edit tại About me – Text gadget

Và sửa các mục thông tin thôi
 Như bạn thấy, khung văn bản không có chỗ để chèn HÌNH ẢNH. Vậy phải làm sao?
Như bạn thấy, khung văn bản không có chỗ để chèn HÌNH ẢNH. Vậy phải làm sao?
Nếu bạn cần chèn ảnh Avatar từ Facebook, Instagram, Pinterest…hoặc bất kỳ trang web nào. Chỉ việc chuột phải vào ảnh và chọn Copy Image
 Sau đó chuột phải vào khung văn bản ở About > Paste
Sau đó chuột phải vào khung văn bản ở About > Paste
 và bạn sẽ có
và bạn sẽ có
 Lưu lại và xem kết quả!
Lưu lại và xem kết quả!

Bước 6. Sửa Follow Us
 Bấm vào Layout > Edit tại Follow Us – Link List Gadget
Bấm vào Layout > Edit tại Follow Us – Link List Gadget

Để đổi từ “Follow Us” các bạn gõ từ mới ở phần Title
 Để đổi liên kết các mạng xã hội, bấm vào Edit. Để xóa bấm Delete. Để đổi thứ tự bấm vào mũi tên lên, xuống bên phải Delete.
Để đổi liên kết các mạng xã hội, bấm vào Edit. Để xóa bấm Delete. Để đổi thứ tự bấm vào mũi tên lên, xuống bên phải Delete.
 Nếu sửa icon, sau khi bấm vào Edit, điền liên kết cho từng mục tương ứng rồi bấm Save (nhớ không được đổi tên icon, trong hình là không được đổi từ facebook)
Nếu sửa icon, sau khi bấm vào Edit, điền liên kết cho từng mục tương ứng rồi bấm Save (nhớ không được đổi tên icon, trong hình là không được đổi từ facebook)
 Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Bấm Save Arrangement để lưu lại toàn bộ thay đổi.
 Bước 7. Sửa Press
Bước 7. Sửa Press
 Phần này thường là đặt một cái ảnh gì đấy. Ví dụ ảnh quảng cáo đối tác, ảnh của bạn…..Mình nghĩ blog mới lập, không làm gì nhiều thì xóa nó đi, để thế nó hơi thừa và nặng web.
Phần này thường là đặt một cái ảnh gì đấy. Ví dụ ảnh quảng cáo đối tác, ảnh của bạn…..Mình nghĩ blog mới lập, không làm gì nhiều thì xóa nó đi, để thế nó hơi thừa và nặng web.
Bấm vào Layout > Edit tại Press – HTML/JavaScript gadget

Để xóa, bấm vào Remove > OK
 Sau đó bấm tiếp Save arrangement để lưu.
Sau đó bấm tiếp Save arrangement để lưu.
 Bước 8. Sửa Tags (Labels)
Bước 8. Sửa Tags (Labels)
Phần Labes bên dưới Press. Đây là phần liệt kê các Nhãn đã tạo trên Blog. Như đã nói ở trên thì Nhãn đóng vai trò như chuyên mục, nhóm nhiều bài viết chung chủ đề với nhau.
 Bấm vào Layout > Edit tại Labels – Labels gadget
Bấm vào Layout > Edit tại Labels – Labels gadget

Bạn có thể sửa một số thông tin sau:

Sau đó bấm Save arrangement để lưu lại.
 Và đây là kết quả khi mình sửa
Và đây là kết quả khi mình sửa

Bước 9. Sửa Recent Posts
Recent Posts là phần hiển thị các bài viết mới đăng. Nó xuất hiện phía bên phải ở mọi nơi trên trang web từ trang chủ, trang bài viết, trang giới thiệu, trang liên hệ….
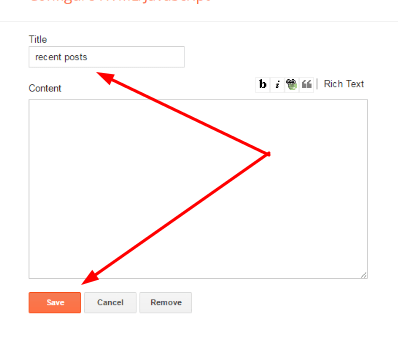
 Bấm Layout > Edit tại recent posts – HTML/JavaScript gadget
Bấm Layout > Edit tại recent posts – HTML/JavaScript gadget

Phần này bạn chỉ đổi được tên “recent posts” thành từ khác, ví dụ: Tin mới, bài viết mới,…
 Bước 10. Sửa Blog Archive
Bước 10. Sửa Blog Archive
Blog Archive hiển thị danh sách bài viết theo thời gian, tháng và năm.
 Bấm vào Layout > Edit tại Blog Archive – Blog Archive gadget
Bấm vào Layout > Edit tại Blog Archive – Blog Archive gadget

Bạn có thể đổi được
 Rồi Save arrangement
Rồi Save arrangement
 Bước 11. Đổi Report Abuse
Bước 11. Đổi Report Abuse
Phần này dùng để người khác báo cáo vi phạm bản quyền bài viết, nếu họ phát hiện, cũng chả quan trọng gì, bạn xóa đi là được.

rồi bấm tiếp Remove > OK
Bước 12. Sửa About – Featured Post
Phần này cũng hiển thị thông tin mô tả về bạn, và vài bài viết tiêu biểu. Nó giống với phần About ở trên kia và Recent Posts. Không cần thiết nên cứ xóa đi.
 Bấm vào Layout > Edit rồi sau đó Remove > OK là được.
Bấm vào Layout > Edit rồi sau đó Remove > OK là được.

Bước 13. Thanh tìm kiếm
Hiển thị thanh tìm kiếm bài viết trên Blog
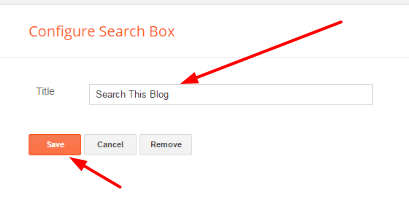
 Bấm vào Layout > Edit tại Search This Blog – Blog Search gadget
Bấm vào Layout > Edit tại Search This Blog – Blog Search gadget

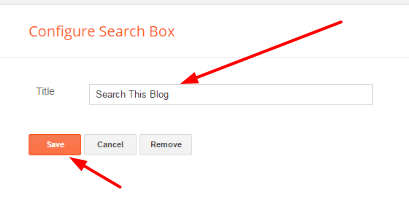
Bạn chỉ đổi được tên phần này

Bước 14. Adsense – Email
Phần tiếp là Adsense và Email. Hai phần này hiện tại không hiển thị bên ngoài Blog. Nhưng chúng là phần dán quảng cáo Google Adsense và phần để người đọc đăng ký nhận bài viết mới qua Email.

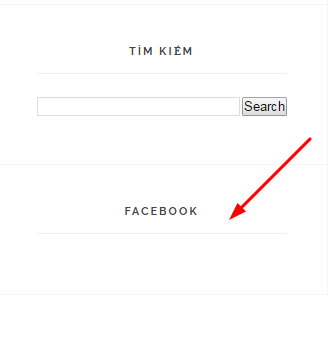
Bước 15. Sửa Facebook
Phần này là hiển thị Fanpage Facebook, nhớ nhé, chỉ Fanpage thôi. Việc chèn Fanpage hơi phức tạp chút.
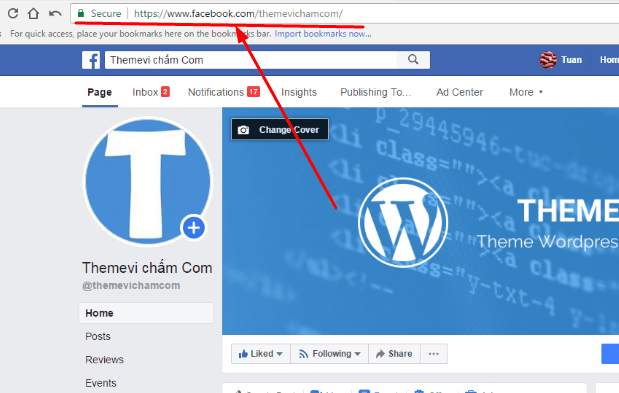
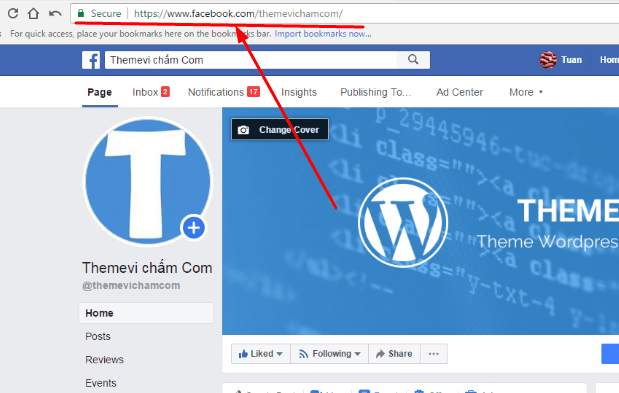
 Truy cập vào Fanpage Facebook của bạn, và sao chép liên kết đến Fanpage
Truy cập vào Fanpage Facebook của bạn, và sao chép liên kết đến Fanpage
 Truy cập vào trang Facebook for Developers – Page Plugin này
Truy cập vào trang Facebook for Developers – Page Plugin này
và điền thông tin tương tự
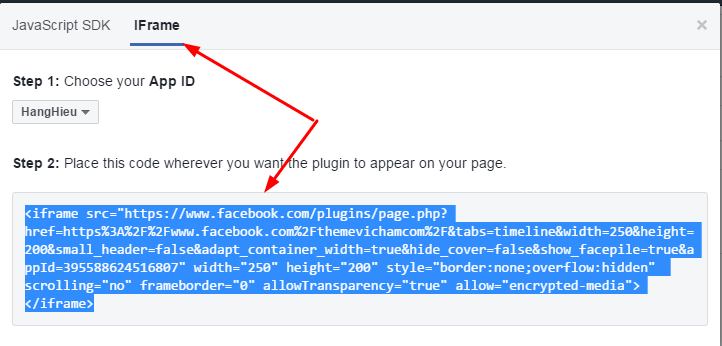
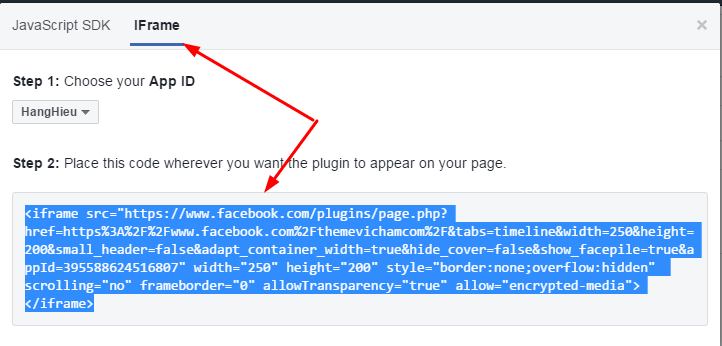
 Bấm tiếp vào IFRAME và sao chép đoạn code như trong hình
Bấm tiếp vào IFRAME và sao chép đoạn code như trong hình
 Sau đó vào Layout > Edit tại Facebook – HTML/JavaScript gadget
Sau đó vào Layout > Edit tại Facebook – HTML/JavaScript gadget

Dán đoạn mã bạn vừa sao chép ở trên vào khung văn bản như hình
Bạn có thể đổi tên Title Facebook thành Fanpage, Fanpage Facebook hoặc gì đấy.
Cuối cùng bấm Save
 và bấm tiếp Save Arrangement
và bấm tiếp Save Arrangement
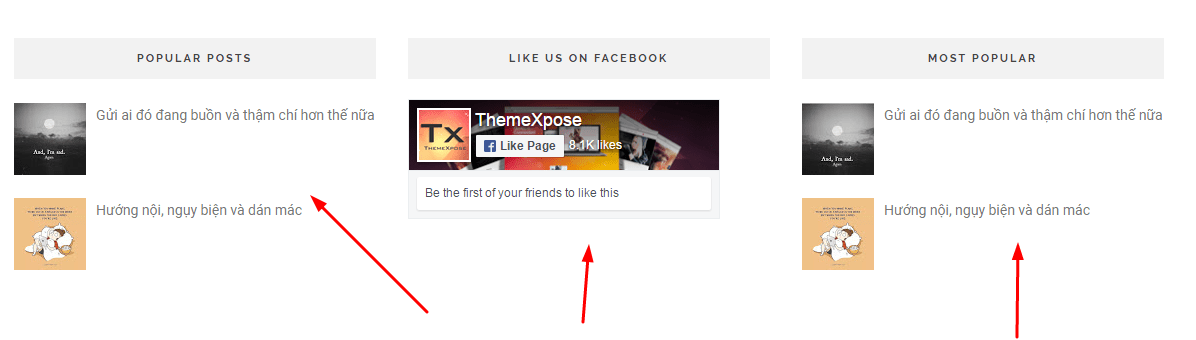
 Và kết quả
Và kết quả

Vậy là xong phần Sidebar (phần bên phải web). Chúng ta sẽ đi vào sửa phần Footer (bên dưới web)
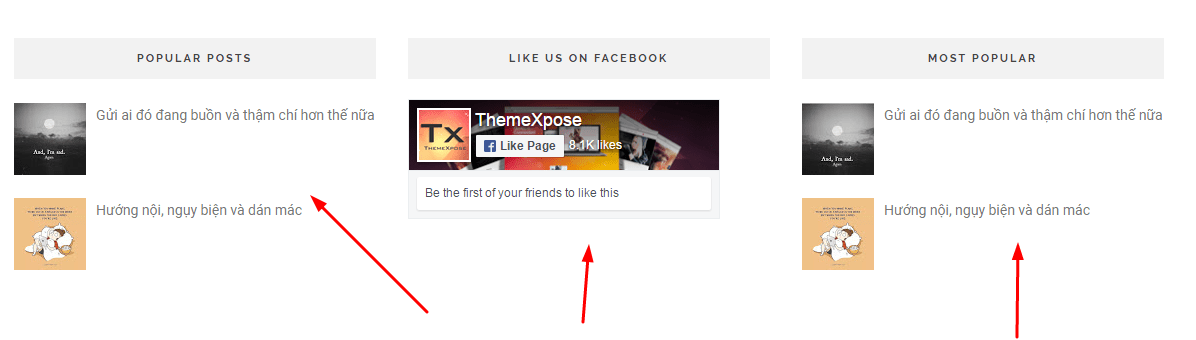
Bước 16. Sửa Footer (Dưới web)
Footer có 3 phần là Popular Posts, Like Us on Facebook và Most Popular

Để sửa phần nào thì bấm vào Edit tương ứng. Phần này mình nghĩ không cần thiết lắm. Vì ở phần bên phải web đã có các mục tương tự rồi.
Bạn để nhiều thứ thì blog sẽ nặng, tải lâu thôi.

Bên dưới Footer có phần các icon mạng xã hội

Bấm vào Layout > Edit tại footer social – Link list gadget

Phần này sửa giống hệt Follow Us, nên mình tạm lấy hình Follow Us
 Để đổi liên kết các mạng xã hội, bấm vào Edit. Để xóa bấm Delete. Để đổi thứ tự bấm vào mũi tên lên, xuống bên phải Delete.
Để đổi liên kết các mạng xã hội, bấm vào Edit. Để xóa bấm Delete. Để đổi thứ tự bấm vào mũi tên lên, xuống bên phải Delete.
 Nếu sửa icon, sau khi bấm vào Edit, điền liên kết cho từng mục tương ứng rồi bấm Save (nhớ không được đổi tên icon, trong hình là không được đổi từ facebook)
Nếu sửa icon, sau khi bấm vào Edit, điền liên kết cho từng mục tương ứng rồi bấm Save (nhớ không được đổi tên icon, trong hình là không được đổi từ facebook)
 Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Sửa xong xuôi thì bấm Save (màu cam) để lưu lại.
Bấm Save Arrangement để lưu lại toàn bộ thay đổi.

Phần 1. Đăng ký Gmail
Nếu bạn có Gmail rồi, hãy bỏ qua phần này và đọc Phần 2 nhé.
Bước 1. Truy cập vào Gmail.com
rồi bấm Tạo tài khoản

- Họ và Tên
- Tên người dùng: sẽ là tên gmail đó, ví dụ: trangps, khunglongxanh,…. Lưu ý nếu nó báo đỏ, nghĩa là tên đó có người khác đăng ký rồi. Hãy gõ lại tên mới. Và tên phải viết không dấu, liền nhau, có thể gồm chữ cái và số.
- Mật khẩu: mật khẩu cho tài khoản gmail

Những cái nào có ghi (tùy chọn) tức là bạn điền hay không điền đều được nhé!
Sau đó bấm Tiếp theo
Nếu không kéo, nó không hiện ra nút đó đâu!

Sau khi bấm Tôi đồng ý, đợi tầm 1 vài phút. Tài khoản Gmail sẽ được tạo và dẫn bạn tới trang kiểm tra mail. Ví dụ như hình.

Giao diện tài khoản của mình là Tiếng Anh. Nếu bạn sử dụng Tiếng Việt, cứ so sánh với hình rồi làm tương tự. Hoặc xài Google Dịch.
Bước 1. Truy cập vào Blogger.comrồi bấm vào Create Your Blog




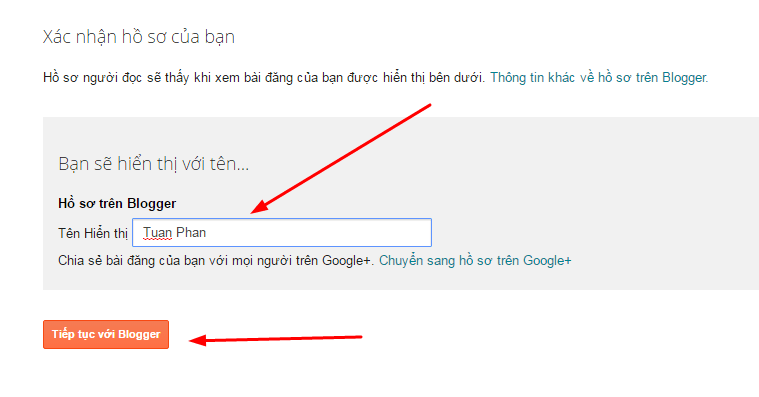
- Tên hiển thị: tên này sẽ hiển thị trên Blog của bạn


- Tiêu đề: tên blog, viết như Tiếng Việt, có dấu hay không dấu đều được
- Địa chỉ: địa chỉ blog, ai đó muốn vào blog thì phải gõ địa chỉ này lên trình duyệt. Nó có dạng: diachituyban.blogspot.com. Lưu ý viết liền nhau, không dấu, có thể gồm số và chữ cái.
Hãy gõ lại một địa chỉ khác.

“Địa chỉ Blog này có sẵn” và dấu v màu xám.
- Tiếp theo chọn Chủ đề: chính là giao diện, phần trang trí màu sắc, font chữ….bên ngoài của blog.

Sau khi bấm Tạo Blog. Blog của bạn sẽ được tạo. Bấm tiếp Xem Blog để xem giao diện sau khi tạo nó như nào nhé!


Blog vừa tạo xong khá xấu, và chúng ta cần cài đặt Template (giao diện) cho nó.
Template là các mẫu giao diện blogger đã được làm sẵn. Chúng ta chỉ việc tải về, cài cho blog của mình, và đổi lại thông tin thôi.
Bước 1. Truy cập vào Beautytemplates.com để tải Template
Beautytemplates là một trang bán Template rất nổi tiếng cho Blogger. Họ cung cấp cả Template miễn phí lẫn trả phí.
Trangps.com cũng đang sử dụng Template được tải từ đây.
Trong phần hướng dẫn này, mình sẽ sử dụng Template Trendy – khá đẹp, và cũng gần giống blog TrangPs.com

Bước 2. Tải Template
Bấm vào Free Download để tải template


- Trendy free version.xml
- Online Documentation & Offline Documentation: đây là 2 file hướng dẫn cài đặt bằng Tiếng Anh
Bấm vào Theme (Giao diện) > Backup/Restore (Sao lưu/Khôi phục)

Bấm vào Choose File > Tải lên file Trendy free version.xml > rồi chọn Upload


Phần 4. Trang trí Blog
Sau khi cài đặt Template, giao diện blog đã thay đổi. Tuy nhiên nó sẽ mang thông tin của Template. Và chúng ta cần thay đổi nó thành thông tin của bạn.
Bước 1. Đổi Top Menu
Bước đầu tiên chúng ta sẽ đổi Top Menu ở trên đầu. Menu này bạn có thể để các mục như: Trang chủ – GIới thiệu – Liên hệ.
Hoặc cũng có thể xóa nó đi.

Để thay đổi Menu này, truy cập vào Layout > Edit (tại phần Pages gadget như hình dưới)

Để xóa từng mục trong Menu bấm vào dấu X như hình > OK
Để đổi tên từ “Home” > Đặt con trỏ chuột ở trong hộp Select All và gõ lại từ mới thôi.
Để thêm một Menu mới bấm vào Add External Link




Một số điều chỉnh
- Sửa icon: bấm vào Edit
- Xóa icon: bấm vào Delete
- Di chuyển vị trí icon lên trên hoặc xuống dưới: bấm vào 2 mũi tên lên và xuống bên phải Delete
Bấm Save Arrangement để lưu lại toàn bộ thay đổi.

Bước 2. Xóa thanh Navbar bên dưới Top Menu

Truy cập vào Layout > Edit tại Navbar gadget



Bước 3. Xóa phần văn bản phía trên Logo






Bước 4. Đổi Logo Blog

Bấm vào Layout > Edit tại Page Header gadget

Để thay ảnh Logo mới. Bạn cần xóa Logo hiện bằng cách cách bấm Remove Image





Bước 5. Đổi Menu chính

Bấm vào Layout > Edit tại Link List gadget ở Main Menu

Việc chỉnh sửa tương tự như Bước 1.
Lưu ý với Menu chính
Trong Blogger, để nhóm các bài viết liên quan với nhau, chúng ta cần sử dụng Nhãn (Label). Vậy nên nếu bạn muốn đưa Nhãn lên Menu thì phải tạo nó trước đã.
Để tạo Nhãn, bạn chỉ cần viết 1 bài bất kỳ



Bài viết sau khi tạo nhãn và đăng. Bạn có thể xóa nó đi mà không làm mất nhãn.

- Di chuột vào bài viết vừa tạo > bấm View (Xem)



Bạn thấy cái liên kết nhãn có xấu không? Đó chính là điểm yếu của Blogger, nếu làm Blog Tiếng Việt.
Tạo các Nhãn tương ứng, lấy liên kết rồi điền vào Menu chính thôi



Bước 5. Đổi About Me – Giới thiệu


Và sửa các mục thông tin thôi

Nếu bạn cần chèn ảnh Avatar từ Facebook, Instagram, Pinterest…hoặc bất kỳ trang web nào. Chỉ việc chuột phải vào ảnh và chọn Copy Image




Bước 6. Sửa Follow Us


Để đổi từ “Follow Us” các bạn gõ từ mới ở phần Title

Bấm Save Arrangement để lưu lại toàn bộ thay đổi.


Bấm vào Layout > Edit tại Press – HTML/JavaScript gadget

Để xóa, bấm vào Remove > OK


Phần Labes bên dưới Press. Đây là phần liệt kê các Nhãn đã tạo trên Blog. Như đã nói ở trên thì Nhãn đóng vai trò như chuyên mục, nhóm nhiều bài viết chung chủ đề với nhau.


Bạn có thể sửa một số thông tin sau:
- Title: mặc định là Labels, bạn có thể đổi lại là Chuyên mục, Chủ đề, Series bài viết, Chuỗi bài viết…
- Show: hiển thị tất cả nhãn (all labels) hay chỉ một số nhãn bạn thích (Slected Labels, bấm vào đây sẽ ra mục điền các nhãn bạn muốn)
- Sorting: sắp xếp theo bảng chữ cái (Alphabetically) hoặc tần suất đăng bài trong nhãn (By Frequency)
- Display: Hiển thị dạng đám mây (Cloud, như hiện tại) hoặc danh sách (List, giống như phần bài viết mới ngay dưới Labels)
- Show number of posts per label: Có hiển thị số bài viết có nhãn đó không.

Sau đó bấm Save arrangement để lưu lại.


Bước 9. Sửa Recent Posts
Recent Posts là phần hiển thị các bài viết mới đăng. Nó xuất hiện phía bên phải ở mọi nơi trên trang web từ trang chủ, trang bài viết, trang giới thiệu, trang liên hệ….


Phần này bạn chỉ đổi được tên “recent posts” thành từ khác, ví dụ: Tin mới, bài viết mới,…

Blog Archive hiển thị danh sách bài viết theo thời gian, tháng và năm.


Bạn có thể đổi được
- Title: mặc định là Blog Archive, đổi thành ví dụ: Danh sách bài viết, Lưu trữ bài viết,…
- Style: Kiểu hiển thị, bấm vào ô tròn 3 kiểu rồi xem dưới Preview, bạn sẽ thấy nó trông như nào liền
- Options: Chỉ hiện tiêu đề bài viết (Show post titles) – Hiện bài viết mới xuống dưới, bài viết cũ lên trên (Show Oldest Posts First)
- Archive Frequency: Hiển thị bài viết theo tháng (Montly), tuần (weekly) hoặc ngày (daily). Nhìn dưới Preview bạn sẽ xem trước được nó trông như nào.
- Date Format: định dạng tháng sẽ hiển thị (bấm vào mũi tên đen đen bên phải 2006, nó sẽ hiện ra các định dạng)


Phần này dùng để người khác báo cáo vi phạm bản quyền bài viết, nếu họ phát hiện, cũng chả quan trọng gì, bạn xóa đi là được.

rồi bấm tiếp Remove > OK
Bước 12. Sửa About – Featured Post
Phần này cũng hiển thị thông tin mô tả về bạn, và vài bài viết tiêu biểu. Nó giống với phần About ở trên kia và Recent Posts. Không cần thiết nên cứ xóa đi.


Bước 13. Thanh tìm kiếm
Hiển thị thanh tìm kiếm bài viết trên Blog


Bạn chỉ đổi được tên phần này

Phần tiếp là Adsense và Email. Hai phần này hiện tại không hiển thị bên ngoài Blog. Nhưng chúng là phần dán quảng cáo Google Adsense và phần để người đọc đăng ký nhận bài viết mới qua Email.
Khi blog đã có lượng bài viết ổn, khoảng vài chục – trăm bài. Và có người đọc ổn. Bạn có thể đăng ký Google Adsense – Tức cho phép Google đặt quảng cáo lên Blog của bạn, và Google sẽ trả bạn $$$.
Blog mới thì việc đăng ký email mình thấy hầu như không có, trừ phi blog có bài cực kỳ chất lượng ấy, nên mình tạm thời sẽ không bàn, mà xóa nó luôn
Bạn có thể xóa phần này bằng cách vào Edit > Remove > OK.Blog mới thì việc đăng ký email mình thấy hầu như không có, trừ phi blog có bài cực kỳ chất lượng ấy, nên mình tạm thời sẽ không bàn, mà xóa nó luôn

Phần này là hiển thị Fanpage Facebook, nhớ nhé, chỉ Fanpage thôi. Việc chèn Fanpage hơi phức tạp chút.


và điền thông tin tương tự
- Facebook Page URL: địa chỉ Fanpage Facebook của bạn
- Width: 250, hoặc số nào đấy tùy bạn, nó là chiều rộng phần hiển thị Fanpage
- Height: chiều cao phần hiển thị Fanpage
- Và mấy tùy chọn khác, cứ bấm vào thì bên dưới sẽ hiển thị phần xem trước nó trông như nào



Dán đoạn mã bạn vừa sao chép ở trên vào khung văn bản như hình
Bạn có thể đổi tên Title Facebook thành Fanpage, Fanpage Facebook hoặc gì đấy.
Cuối cùng bấm Save



Vậy là xong phần Sidebar (phần bên phải web). Chúng ta sẽ đi vào sửa phần Footer (bên dưới web)
Bước 16. Sửa Footer (Dưới web)
Footer có 3 phần là Popular Posts, Like Us on Facebook và Most Popular

Để sửa phần nào thì bấm vào Edit tương ứng. Phần này mình nghĩ không cần thiết lắm. Vì ở phần bên phải web đã có các mục tương tự rồi.
Bạn để nhiều thứ thì blog sẽ nặng, tải lâu thôi.

Bên dưới Footer có phần các icon mạng xã hội
Bấm vào Layout > Edit tại footer social – Link list gadget
Phần này sửa giống hệt Follow Us, nên mình tạm lấy hình Follow Us

Bấm Save Arrangement để lưu lại toàn bộ thay đổi.













