
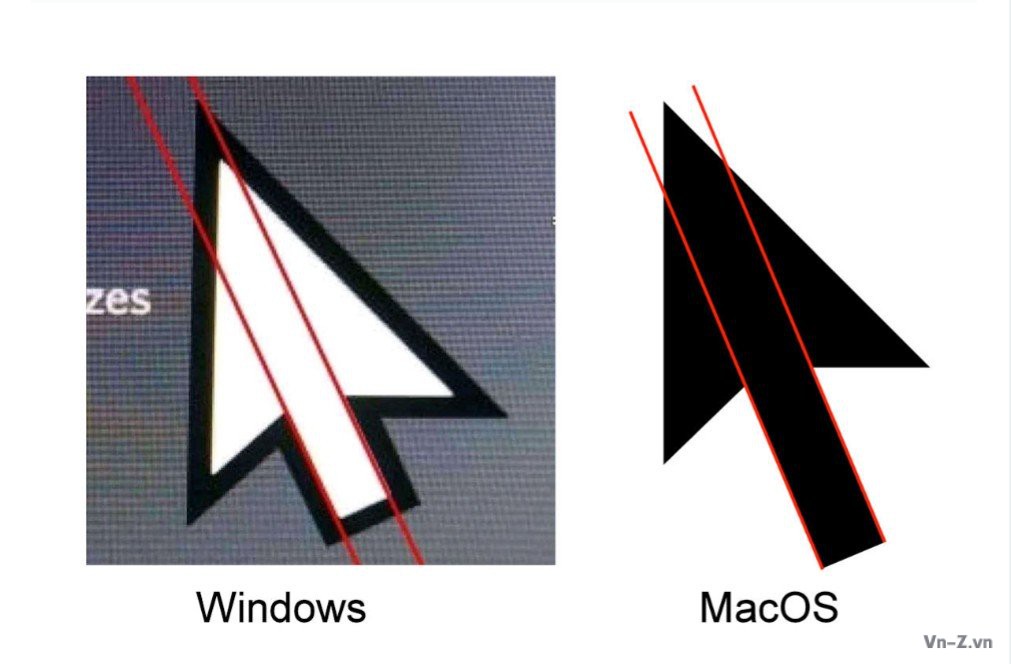
Quan sát hình ảnh con trỏ chuột trên các bạn hẳn sẽ thấy con trỏ của Windowscó phần đầu mũi tên và phần thân không thẳng hàng với nhau, trong khi đó, con trỏ chuột trên macOS lại có vẻ rất đối xứng.
Thành viên tên Markus Dittrich trên Reddit đã giải thích rằng đây là một thiết kế nhằm đạt sự cân bằng quang học.
Dưới đây là đoạn tranh luận trên Reddit
____________________
u/midaspaw(6.7k points - x1 silver - x1 helpful pro)
Cái này gọi là cân bằng quang học và người ta tạo ra là có chủ đích. Là một người thiết kế đồ họa, mấy bài post kiểu này làm tôi khó chịu thật đấy, nên nhớ tỷ lệ hoàn hảo khác với nhìn sao cho vừa mắt
>u/the_goose_says(1.9k points)
Cân bằng quang học là gì vậy?
>>u/MarkusDittrich(3.2k points - x1 all-seeing upvote)
Cân bằng quang học là sự lý giải tật dị thường liên quan đến thị giác trong nhận thức của chúng ta. Ví dụ nếu bạn đặt một hình tròn bên cạnh hình vuông, hình tròn thực sự cần phải lớn hơn hình vuông một chút để cả 2 hình trông như có cùng kích thước. Thực tế này xuất hiện cực nhiều trong thuật in máy:
Chỉnh sửa: Nếu các bạn muốn 2 hình này nhìn như cùng "nằm" trên 1 đường thẳng, bạn cũng phải căn chỉnh cho hình tròn nằm thấp xuống một chút so với hình vuông.
>>>u/salamanderoil(919 points)
Thú vị thật đấy. Bạn có tài liệu hay hình ảnh nào cho những người muốn tìm hiểu các nguyên tắc trong cân bằng quang học không?
>>>>u/MarkusDittrich(1.9k points - x1 platinum - x5 golds - x3 silvers & 5 more)
Tôi không có tài liệu hoàn chỉnh, nhưng đây là vài ví dụ tôi có thể cung cấp.
Một trong những tật dị thường là những vật nằm trên trục hoành nhìn như dày hơn so với thực tế. Ví như chữ T dưới đây. Nếu cả 2 nét ngang và dọc đều có cùng chiều rộng, nét ngang sẽ trông "dày" hơn nét dọc:
Nhìn tổng thể, sẽ có cảm giác mất cân đối. Khi chồng 2 hình lên nhau ta sẽ thấy sự khác biệt: .
Điều này cũng ảnh hướng đến bố trí dạng lưới. Nếu bạn tạo một lưới chẵn cho hình chữ nhật, khoảng cách giữa các hàng sẽ phải mỏng hơn một chút so với khoảng cách giữa các cột.
Chỉnh sửa: Ví dụ chữ T có lẽ hơi khó tưởng tượng, đây là ví dụ với chứ F cho các bạn dễ hiểu:
Một tật dị thường lớn, nhưng thường ít được chú ý là trung tâm quang học. Nếu bạn đặt một vật thể ngay trung tâm hình học một vật thể khác, nó thực sự sẽ trông như bị đặt thấp hơn:
Để tạo cảm giác như vật thể nằm ở trung tâm, bạn phải chỉnh vật đó lên trên một chút: https://imgur.com/FyIlOvt
Cùng so sánh nào: https://imgur.com/h8ydQjU
Một ví dụ khác nữa: Nếu bạn sắp xếp các nét đậm thẳng đứng thành chữ "N", thì tại điểm tiếp xúc giữa các nét này sẽ nhìn như dày quá mức cần thiết (đặc biệt là khi bạn lùi ra xa khỏi màn hình): https://imgur.com/dNniYk7.
Bí quyết để làm cho chữ "N" trông ưng mắt hơn là khoét sâu thêm một chút như hình dưới đây: https://imgur.com/BBC7z55
Bỏ qua mặt hình học, bạn cũng phải chú ý tới điều chỉnh quang học màu sắc bạn sử dụng. Khi sử dụng cùng một màu, vùng được tô nhiều màu hơn trông sẽ sáng và nhạt hơn vùng được tô ít màu. Xem ví dụ thiết kế nút bấm dưới đây: https://imgur.com/qJ6k0lw
Mặc dù cùng là một màu xanh dương, nhưng nút bấm trông lại đậm hơn khung hình thuần màu xanh bên cạnh.
Để cho thiết kế trên hài hòa hơn thì nút bấm phải xài màu nhạt và sáng hơn:
https://imgur.com/JAEoS3N
Đặt 2 nút này cạnh nhau để thấy sự khác biệt:
https://imgur.com/IZCv0o2
-----------------------
Dịch Fb Lại Minh Duy RDVN
