Bản thân giao thức TCP là song công, nhưng HTTP1.1 được sử dụng phổ biến nhất đối với người dùng , mặc dù là giao thức dựa trên TCP, là bán song công, không thân thiện lắm với hầu hết các tình huống yêu cầu máy chủ chủ động đẩy dữ liệu đến máy khách, vì vậy chúng ta cần sử dụng giao thức websocket hỗ trợ song công đầy đủ.
Trong HTTP1.1. Miễn là máy khách không hỏi, máy chủ không trả lời. Dựa trên tính năng này, đối với các tình huống đơn giản như trang đăng nhập, bạn có thể sử dụng tính năng thăm dò theo thời gian hoặc bỏ phiếu dài để đạt được hiệu quả của việc đẩy máy chủ comet.
Đối với các tình huống phức tạp đòi hỏi sự tương tác thường xuyên giữa máy khách và máy chủ, chẳng hạn như trò chơi trên web, giao thức websocket có thể được xem xét. Websocket hầu như không liên quan gì đến socket, nhưng được đặt tên tương tự.
Bởi vì mỗi trình duyệt hỗ trợ giao thức HTTP, websocket trước tiên sẽ sử dụng giao thức HTTP cộng với một số tiêu đề đặc biệt để thực hiện thao tác nâng cấp bắt tay. Sau khi nâng cấp thành công, nó không liên quan gì đến HTTP, sau đó sử dụng định dạng dữ liệu websocket để gửi và nhận dữ liệu.
Có rất nhiều loại API, nhưng trong giao tiếp trên nền tảng web, có hai kiểu API quan trọng: Web Service APIs (SOAP, JSON-RPC, XML-RPC, REST) và WebSocket APIs. Bài viết này mong muốn làm rõ hơn nhu cầu sử dụng của hai đối tượng này.
Nguồn gốc của các kiểu API này liên quan đến các protocol và architectural style trên nền tảng network, tỉ dụ như: HTTP, REST, HTTP Polling, HTTP Streaming, SSE (Server Send Events/EventSource), HTTP/2 Server Push, WebSocket, Webhook.
00:00:00 C-> Is the cake ready?
00:00:01 S-> No, wait.
00:00:01 C-> Is the cake ready?
00:00:02 S-> No, wait.
00:00:02 C-> Is the cake ready?
00:00:03 S-> Yeah. Have some lad.
00:00:03 C-> Is the other cake ready?

HTTP Long Polling — Response is held until server process data (Ảnh từ shyamapadabatabyal.wordpress.com)
12:00 00:00:00 C-> Is the cake ready?
12:00 00:00:03 S-> Yeah. Have some lad.
12:00 00:00:03 C-> Is the other cake ready?
00:00:00 C-> Is the cake ready?
00:00:01 S-> No, wait.
00:00:03 C-> Is the cake ready?
00:00:04 S-> Yeah. Have some lad.
00:00:06 C-> Is the other cake ready?

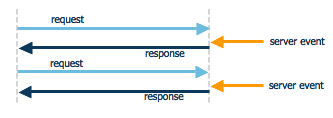
HTTP Streaming — provides a long-lived connection for instant and continuous data push (Image from realtimeapi.io)
Client tạo một HTTP request, và server truyền dữ liệu dần (stream) vào một response với độ dài chưa xác định (nó giống polling infinitely). HTTP streaming cho hiệu năng tốt, dễ sử dụng và có thể là một thay thế cho WebSocket.
00:00:01 SERVER-> Wait for a moment.
00:00:01 SERVER-> Cake-1 is in process.
00:00:02 SERVER-> Have cake-1.
00:00:02 SERVER-> Wait for cake-2.
00:00:03 SERVER-> Cake-2 is in process.
00:00:03 SERVER-> You must be enjoying cake-1.
00:00:04 SERVER-> Have cake-2.
00:00:04 SERVER-> Wait for cake-3.
00:00:05 CLIENT-> Enough, I'm full.
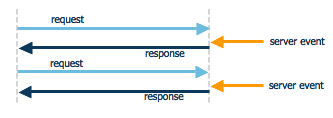
SSE connection chỉ có thể push data đến browser (browser chỉ có thể subscribe để nhận dữ liệu update từ server, chứ không thể gửi bất kỳ dữ liệu nào đến server).
00:00:00 CLIENT-> I need cakes
00:00:02 SERVER-> Have cake-1.
00:00:04 SERVER-> Have cake-2.
00:00:05 CLIENT-> Enough, I'm full.
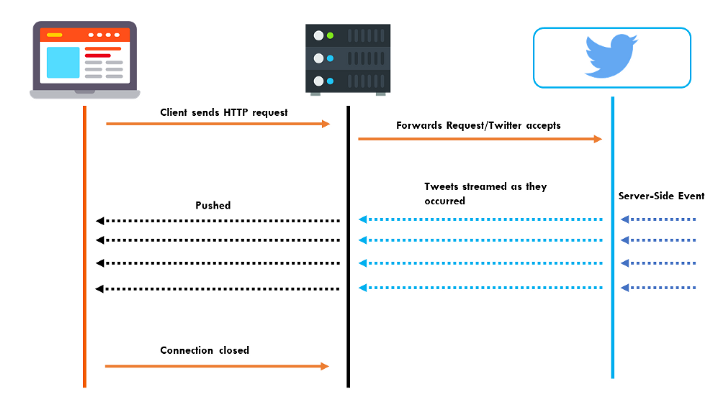
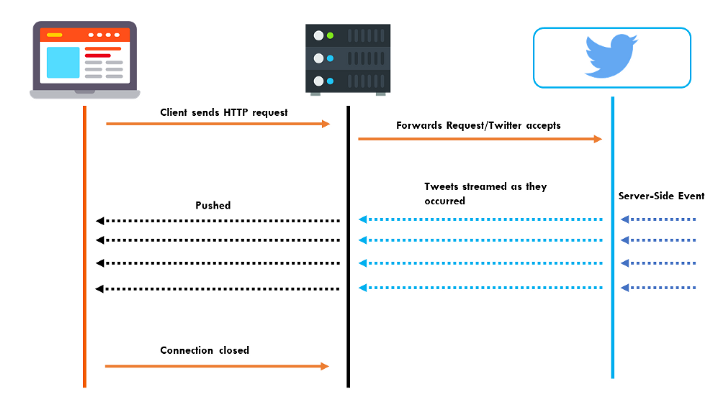
Các ứng dụng thực tiễn: Twitter updates, Stock quotes, Notifications đến browser.
Nhược điểm:
- Một số browser không support SSE.
- Số lượng open connection tối đa chỉ từ 6–8 trên HTTP/1.1 (dựa trên từng phiên bản browser). Nếu bạn dùng HTTP/2, sẽ không còn là vấn đề nữa vì một TCP connection là đủ cho toàn bộ các request. (multiplexed support in HTTP/2)
Các ứng dụng: Social media feeds, single page app (SPA)
heo IETF, một “stream” là một chuỗi các frame độc lập, bidirection được exchange giữa client và server bên trong một HTTP/2 connection. Một trong những đặc trưng chính là một HTTP/2 connection đơn có thể chứa nhiều concurrently open stream, có thể gửi xen kẽ các frame của nhiều stream.
Nhược điểm:
- Các trung gian (proxy, router, host) có thể chọn không push information đến client như mong muốn của origin server.
- Các connnection không được duy trì mở vô thời hạn. Một kết nối có thể bị đóng bất kỳ lúc nào ngay cả khi việc thực hiện push nội dung đang diễn ra. Sau khi mở lại kết nối bị đóng, thì kết nối này không thể tiếp tục tại điểm nó bị đóng trước đó.
- Một số browser/trung gian không hỗ trợ Server Push.
WebSocket giải quyết một số vấn đề của HTTP:
00:00:01 SERVER-> Wait for a moment.
00:00:01 CLIENT-> Okay, cool.
00:00:02 SERVER-> Have cake-1.
00:00:02 SERVER-> Wait for cake-2.
00:00:03 CLIENT-> What is this flavor?
00:00:03 SERVER-> Don't you like it?
00:00:04 SERVER-> Have cake-2.
00:00:04 CLIENT-> I like it.
00:00:05 CLIENT-> But this is enough.
Websocket connection (Image from PubNub.com)
Các ứng dụng: IM/Chat apps, Games, Admin frontends.
Mặc dù WebSocket được support bởi hầu hết các browser, tuy nhiên có một số ngoại lệ đối với một số trung gian

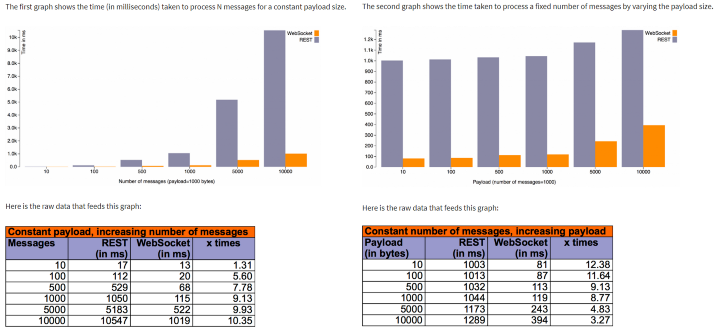
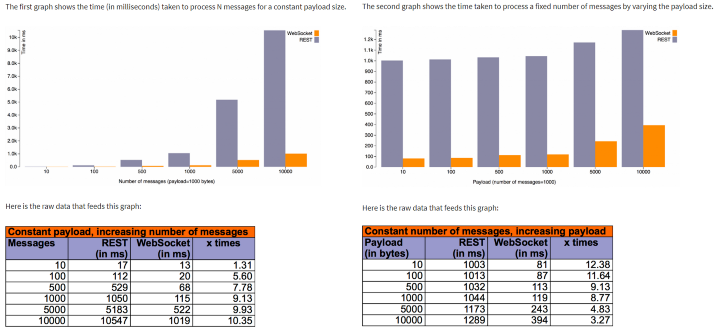
In first graph, REST overhead increases against number of messages because that many TCP connections need to be initiated and terminated and that many HTTP headers need to be sent and received. In the second graph, incremental cost of processing request/response for a REST endpoint is minimal and most of the time is spent in connection initiation/termination and honoring HTTP semantics. (Perf test and analysis from arungupta.me)
Tuy nhiên, có thể nhận thấy rằng WebSocket là lựa chọn tuyệt vời để xử lý các long-lived bi-direction data streaming và theo các gần như realtime. Trong khi đó REST là tốt cho các kết nối theo tình huống (occassional communication).

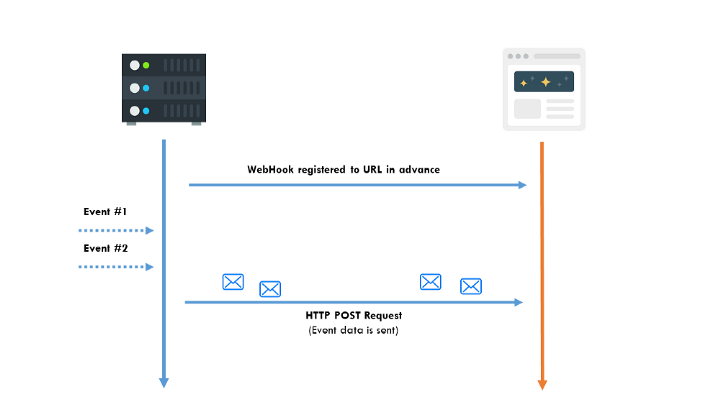
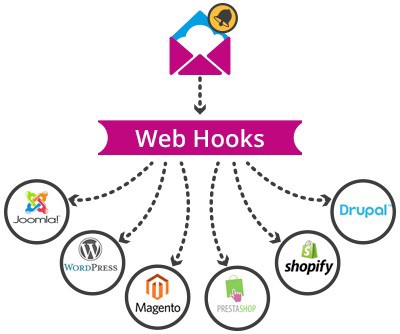
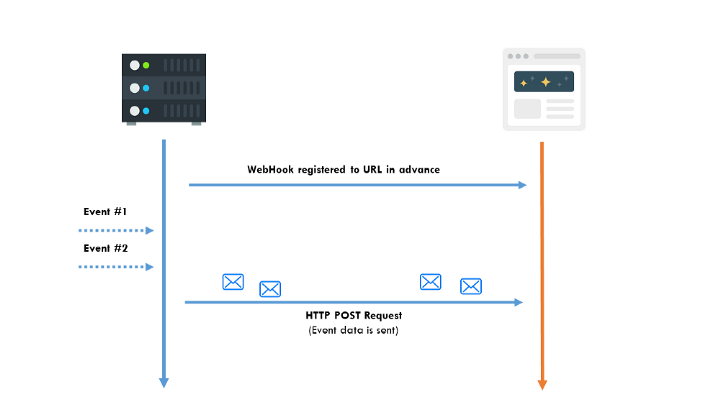
Webhooks — simple way for sending data between servers with no long-lived polling connections (Image from realtimeapi.io)
Webhook là đấng cứu thế trong tình huống này. Đầu tiên, Sender Node đăng ký một Callback URL trong một hoặc nhiều Receiver Node. Khi một event xảy ra ở phía Sender, thì Webhook sẽ được trigger và gửi một event object với dữ liệu mới (bằng một HTTP POST request) đến các Receiver Node sử dụng Callback URL đã được đang ký.
Điều tuyệt vời ở đây là server load ở cả Sender Node và Receiver Node đều được giảm mạnh với Webhook. Nó đảm bảo trải nghiệm người dùng tốt hơn trong khi developer có thể tận dụng service endpoint cho những thứ ý nghĩa hơn mà không lãng phí cho các polling.

Webhooks are generally used for send notifications and state changes among servers when an event occurs. For an example, when a user unsubscribes via a button click in email, it gets to a server and the user unsubscribe event occurs, this event triggers the corresponding webhooks and they notify all the servers/services that the user has now unsubscribed from their service (Image from kloudymail.com)
Các ứng dụng: Notification khi một user đăng ký hoặc một user update một profile setting.
Nguồn Quang Vu Trong
Trong HTTP1.1. Miễn là máy khách không hỏi, máy chủ không trả lời. Dựa trên tính năng này, đối với các tình huống đơn giản như trang đăng nhập, bạn có thể sử dụng tính năng thăm dò theo thời gian hoặc bỏ phiếu dài để đạt được hiệu quả của việc đẩy máy chủ comet.
Đối với các tình huống phức tạp đòi hỏi sự tương tác thường xuyên giữa máy khách và máy chủ, chẳng hạn như trò chơi trên web, giao thức websocket có thể được xem xét. Websocket hầu như không liên quan gì đến socket, nhưng được đặt tên tương tự.
Bởi vì mỗi trình duyệt hỗ trợ giao thức HTTP, websocket trước tiên sẽ sử dụng giao thức HTTP cộng với một số tiêu đề đặc biệt để thực hiện thao tác nâng cấp bắt tay. Sau khi nâng cấp thành công, nó không liên quan gì đến HTTP, sau đó sử dụng định dạng dữ liệu websocket để gửi và nhận dữ liệu.
Có rất nhiều loại API, nhưng trong giao tiếp trên nền tảng web, có hai kiểu API quan trọng: Web Service APIs (SOAP, JSON-RPC, XML-RPC, REST) và WebSocket APIs. Bài viết này mong muốn làm rõ hơn nhu cầu sử dụng của hai đối tượng này.
Nguồn gốc của các kiểu API này liên quan đến các protocol và architectural style trên nền tảng network, tỉ dụ như: HTTP, REST, HTTP Polling, HTTP Streaming, SSE (Server Send Events/EventSource), HTTP/2 Server Push, WebSocket, Webhook.
HTTP
HTTP là giao thức kết nối cơ bản của World Wide Web. HTTP vận hành theo dạng request-response protocol trong mô hình client-server. HTTP/1.1 là phiên bản phổ biến nhất của HTTP được dùng trong web browser và server. So với các phiên bản trước, phiên bản này cài đặt những tối ưu hiệu suất quan trọng cũng như chức năng mới, ví dụ như: persistent và pipelined connections, chunked transfers (phân đoạn truyền tải), new header fields trong request/response body … Trong những cải tiến này, có 2 header information rất đáng lưu ý bởi hầu hết các cải tiến hiện đại đối với HTTP đều dựa trên 2 header này.- Keep-Alive header để thiết lập các policy cho long-live communication giữa các host (timeout period và maximum request count xử lý các connection).
- Upgrade header để chuyển connection lên một enhanced protocol mode như là HTTP/2.0 (h2, h2c) hoặc WebSocket
REST
REST là một Architectual Style, REST ở thời điểm hiện tại là cách phổ biến nhất để cấu trúc Web APIs. REST là một pure architectual style dựa trên một số nguyên tắc (principle). Các APIs tuân theo các REST Principles được gọi là RESTful APIs. Nói chung, RESTful APIs dùng HTTP làm giao thức truyền. Cho những trường hợp như vậy, các truy suất dữ liệu sẽ dùng các GET method request. PUT, POST, và DELETE request dùng tương ứng để update, create, và delete dữ liệu. (Không sử dụng GET request để update dữ liệu).HTTP Polling
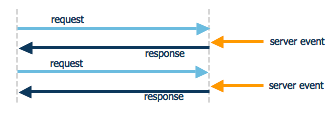
Trong HTTP Polling, client thực hiện poll đến server để request thông tin mới. Có một số cơ chế poll sẽ được mô tả bên dưới. Polling được sử dụng bởi phần lớn các ứng dụng ngày này, và thực tiễn chúng đi kèm với RESTful. Thực tế, HTTP Short Polling rất hiếm khi được sử dụng, còn HTTP Long Polling và Periodic Polling luôn luôn được lựa chọn.- HTTP Short Polling:
00:00:00 C-> Is the cake ready?
00:00:01 S-> No, wait.
00:00:01 C-> Is the cake ready?
00:00:02 S-> No, wait.
00:00:02 C-> Is the cake ready?
00:00:03 S-> Yeah. Have some lad.
00:00:03 C-> Is the other cake ready?
- HTTP Long Polling:

HTTP Long Polling — Response is held until server process data (Ảnh từ shyamapadabatabyal.wordpress.com)
12:00 00:00:00 C-> Is the cake ready?
12:00 00:00:03 S-> Yeah. Have some lad.
12:00 00:00:03 C-> Is the other cake ready?
- HTTP Periodic Polling:
00:00:00 C-> Is the cake ready?
00:00:01 S-> No, wait.
00:00:03 C-> Is the cake ready?
00:00:04 S-> Yeah. Have some lad.
00:00:06 C-> Is the other cake ready?
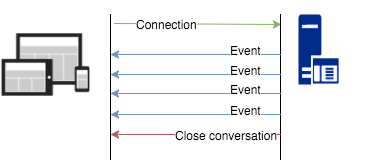
HTTP Streaming

HTTP Streaming — provides a long-lived connection for instant and continuous data push (Image from realtimeapi.io)
Client tạo một HTTP request, và server truyền dữ liệu dần (stream) vào một response với độ dài chưa xác định (nó giống polling infinitely). HTTP streaming cho hiệu năng tốt, dễ sử dụng và có thể là một thay thế cho WebSocket.
- Nhược điểm: Các đối tượng trung gian có thể làm gián đoạn kết nối (ví dụ: timeout, phục vụ request khác theo cơ chế round-robin). Trong những trường hợp đó, không thể đảm bảo tính chất realtime hoàn toàn.
00:00:01 SERVER-> Wait for a moment.
00:00:01 SERVER-> Cake-1 is in process.
00:00:02 SERVER-> Have cake-1.
00:00:02 SERVER-> Wait for cake-2.
00:00:03 SERVER-> Cake-2 is in process.
00:00:03 SERVER-> You must be enjoying cake-1.
00:00:04 SERVER-> Have cake-2.
00:00:04 SERVER-> Wait for cake-3.
00:00:05 CLIENT-> Enough, I'm full.
SSE (Server Sen Events/EventSource)
SSE connection chỉ có thể push data đến browser (browser chỉ có thể subscribe để nhận dữ liệu update từ server, chứ không thể gửi bất kỳ dữ liệu nào đến server).
00:00:00 CLIENT-> I need cakes
00:00:02 SERVER-> Have cake-1.
00:00:04 SERVER-> Have cake-2.
00:00:05 CLIENT-> Enough, I'm full.
Các ứng dụng thực tiễn: Twitter updates, Stock quotes, Notifications đến browser.
Nhược điểm:
- Một số browser không support SSE.
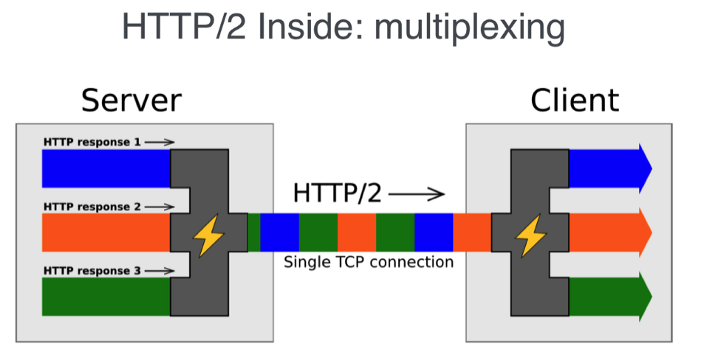
- Số lượng open connection tối đa chỉ từ 6–8 trên HTTP/1.1 (dựa trên từng phiên bản browser). Nếu bạn dùng HTTP/2, sẽ không còn là vấn đề nữa vì một TCP connection là đủ cho toàn bộ các request. (multiplexed support in HTTP/2)
HTTP/2 Server Push
Một cơ chế chủ động để server có thể chủ động đẩy các asset đến client cache trước. Ví dụ: stylesheet, scripts, media…Các ứng dụng: Social media feeds, single page app (SPA)
heo IETF, một “stream” là một chuỗi các frame độc lập, bidirection được exchange giữa client và server bên trong một HTTP/2 connection. Một trong những đặc trưng chính là một HTTP/2 connection đơn có thể chứa nhiều concurrently open stream, có thể gửi xen kẽ các frame của nhiều stream.
Nhược điểm:
- Các trung gian (proxy, router, host) có thể chọn không push information đến client như mong muốn của origin server.
- Các connnection không được duy trì mở vô thời hạn. Một kết nối có thể bị đóng bất kỳ lúc nào ngay cả khi việc thực hiện push nội dung đang diễn ra. Sau khi mở lại kết nối bị đóng, thì kết nối này không thể tiếp tục tại điểm nó bị đóng trước đó.
- Một số browser/trung gian không hỗ trợ Server Push.
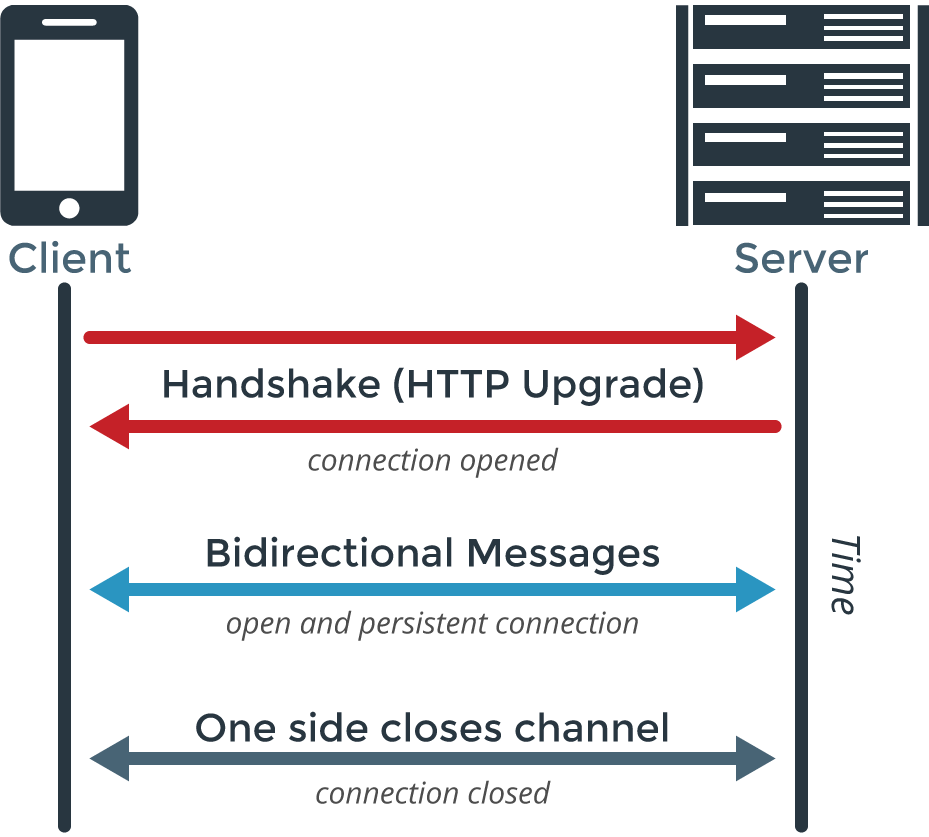
WebSocket
WebSocket cho phép cả server và client thực hiện push message tại bất kỳ thời điểm nào và không liên quan đến những request trước đó. Một ưu điểm đáng lưu ý khi sử dụng WebSocket là: hầu hết mọi browser đều hỗ trợ WebSocket.WebSocket giải quyết một số vấn đề của HTTP:
- Bi-direction protocol: client/server đều có thể gửi message cho đối phương. Trong HTTP, request luôn luôn được khởi tạo bởi client và server trả về response — điều này có nghĩa HTTP là một uni-directional protocol.
- Full-duplex communication: client và server có thể nói chuyện với nhau một cách độc lập tại cùng thời điểm.
- Single TCP connection: Sau thời điểm được upgrade HTTP connection, thì client và server kết nối với nhau trên TCP connection chia sẻ đó trong suốt vòng đời của một WebSocket connection.
00:00:01 SERVER-> Wait for a moment.
00:00:01 CLIENT-> Okay, cool.
00:00:02 SERVER-> Have cake-1.
00:00:02 SERVER-> Wait for cake-2.
00:00:03 CLIENT-> What is this flavor?
00:00:03 SERVER-> Don't you like it?
00:00:04 SERVER-> Have cake-2.
00:00:04 CLIENT-> I like it.
00:00:05 CLIENT-> But this is enough.
Websocket connection (Image from PubNub.com)
Các ứng dụng: IM/Chat apps, Games, Admin frontends.
Mặc dù WebSocket được support bởi hầu hết các browser, tuy nhiên có một số ngoại lệ đối với một số trung gian
- Unexpected behavior: nếu các WebSocket connection của bạn đi qua proxy/firewall, bạn có thể thấy các kết nối đều thất bại. Luôn luôn phải dùng Secured WebSocket (WSS) để giảm phần lớn những kết nối thất bại. Bạn có thể tham khảo bài viết: How HTML5 Web Sockets Interact With Proxy Servers và WebSockets, caution required. Bởi vậy cần cảnh giác để xử lý với WSS và Falling back về giao thức được hỗ trợ.
- Các trung gian không hỗ trợ WebSocket. Nếu vì lý do nào đó mà WebSocket không được hỗ trợ thì bạn cần đảm bảo rằng connection sẽ tự fallback về một lựa chọn long-polling phù hợp.
REST vs WebSocket — Performance Test
Nếu bạn thực hiện một performance test cho REST và WebSocket, bạn có thể thấy rằng WebSocket thực hiện tốt hơn khi ở mức tải cao (high load). Điều này không có nghĩa REST là không hiệu quả. Bởi mỗi đối tượng xử lý những bài toán khác nhau và không thể chỉ so sánh bằng những kết quả test này.
In first graph, REST overhead increases against number of messages because that many TCP connections need to be initiated and terminated and that many HTTP headers need to be sent and received. In the second graph, incremental cost of processing request/response for a REST endpoint is minimal and most of the time is spent in connection initiation/termination and honoring HTTP semantics. (Perf test and analysis from arungupta.me)
Tuy nhiên, có thể nhận thấy rằng WebSocket là lựa chọn tuyệt vời để xử lý các long-lived bi-direction data streaming và theo các gần như realtime. Trong khi đó REST là tốt cho các kết nối theo tình huống (occassional communication).
Webbook (cho kết nối giữa các server)
Nếu bạn muốn lấy dữ liệu từ API khi có dữ liệu thay đổi, polling phải là lựa chọn đầu tiên xuất hiện trong đầu. Nhưng khi đó là kết nối giữa các server, thì chi phí polling sẽ là rất lãng phí (trung bình 98.5% poll là lãng phí).
Webhooks — simple way for sending data between servers with no long-lived polling connections (Image from realtimeapi.io)
Webhook là đấng cứu thế trong tình huống này. Đầu tiên, Sender Node đăng ký một Callback URL trong một hoặc nhiều Receiver Node. Khi một event xảy ra ở phía Sender, thì Webhook sẽ được trigger và gửi một event object với dữ liệu mới (bằng một HTTP POST request) đến các Receiver Node sử dụng Callback URL đã được đang ký.
Điều tuyệt vời ở đây là server load ở cả Sender Node và Receiver Node đều được giảm mạnh với Webhook. Nó đảm bảo trải nghiệm người dùng tốt hơn trong khi developer có thể tận dụng service endpoint cho những thứ ý nghĩa hơn mà không lãng phí cho các polling.

Webhooks are generally used for send notifications and state changes among servers when an event occurs. For an example, when a user unsubscribes via a button click in email, it gets to a server and the user unsubscribe event occurs, this event triggers the corresponding webhooks and they notify all the servers/services that the user has now unsubscribed from their service (Image from kloudymail.com)
Bạn sẽ sử dụng giải pháp nào cho API sắp tới?
Việc sử dụng kỹ thuật nào tuỳ thuộc vào context của ứng dụng của bạn.- HTTP/1.1 vs HTTP/2: Chúng là những Transport Protocol. Khả năng Multiplexing (chia sẻ) trong HTTP/2 là tốt, nhưng nó không được support ở mọi nơi. Trong những trường hợp như vậy cần đảm bảo rằng việc fallback trong ứng dụng không tạo ra đống hỗn độn. Dùng để tranfer data, thì HTTP/1.1 vẫn là lựa chọn tuyệt vời.
- RESTful APIs: Đến thời điểm hiện tại vẫn rất ổn cho các ứng dụng Web. Tuy nhiên đang có những thảo luận mới về JSON-Pure: Replace RESTful APIs with JSON-Pure.
- JSON vs XML: Sử dụng JSON. Đó là xu hướng, và cũng rất tiện để xử lý.
- HTTP Polling: Đã cũ, nhưng vẫn là lựa chọn tốt cho việc xử lý với API. Nếu dữ liệu của bạn thay đổi thường xuyên hoặc realtime, không sử dụng Short Polling, chỉ dùng WebSocket, công nghệ tốt hơn cho realtime. Luôn luôn sử dụng Long và Periodic Polling một cách phù hợp với các REST principles.
- HTTP Streaming: Cái này sử dụng tốt cho những ứng dụng dạng news/social media feeds, stock/score board, tweet… Nhưng trong thực tiễn, người ta thường dùng WebSocket hơn là HTTP Streaming.
- HTTP/2 Server Push là lựa chọn tốt cho việc sending resource đến client theo một cách quản lý tốt hơn. Nhưng không phải tất cả các trung gian và browser sẽ hỗ trợ. Nên cần đảm bảo có xử lý fallback.
- Server-sent event là một công nghệ khá mới và chưa được support bởi toàn bộ các browser chính, bởi vậy chưa phải là lụa chọn cho những enterprise level web application.
- WebSocket cung cấp một giao thức tốt để thực hiện bi-direction, fullduplex communication. Điều này rất cuốn hút với các game, message app, collaboration tool, và cho những trường hợp cần realtime update theo cả hai hướng.
- Webhook xử lý một trường hợp rất cụ thể. Nếu server của bạn cần kết nối thường xuyên bạn nên dùng WebSocket. Nếu server của bạn thi thoảng mới kết nối, sử dụng REST call. Nếu server của bạn cần kết nối một chiều (unidirection) trên một sự kiện xảy ra, dùng Webhook. Không sử dụng Polling để kiểm tra thay đổi dữ liệu hoặc trạng thái, nó là một sự lãng phí.
Tips
- Proxy và Intermediaries sẽ ăn những packet hoặc timeout unexpectedly. Cần nhận thức điều đó và có xử lý cẩn thận.
- Sử dụng các giao thức bảo mật (HTTPS, WWS) để xử lý các kết nối của bạn. Như vậy các Intermediaries sẽ gây ảnh hưởng ít đến kết nối của bạn, cũng như điều này sẽ bảo mật cho dữ liệu của bạn.
- Developer yêu thích webhook. Nhưng đảm bảo nó được vận dụng đúng.
- Bạn thật sự không cần luôn luôn sử dụng các công nghệ mới nhất, đặc biệt cho các ứng dụng mức độ enterprise. Cần đảm bảo rằng infrastructure hỗ trợ công nghệ bạn lựa chọn, cũng như đảm bảo xử lý fallback cho những trường hợp cần thiết.
Nguồn Quang Vu Trong