Vn-Z.vn Ngày 10 tháng 10 năm 2022, HTML không phải là một ngôn ngữ lập trình. Trên mạng người ta giải thích rằng HTML được viết tắt từ HyperText Markup Language, hay là "Ngôn ngữ Đánh dấu Siêu văn bản") là một ngôn ngữ đánh dấu được thiết kế ra để tạo nên các trang web trên World Wide Web. Nó có thể được trợ giúp bởi các công nghệ như CSS và các ngôn ngữ kịch bản giống như JavaScript.
Dù vậy vẫn không ngăn cản các kỹ sư front-end chơi với HTML , bằng cách sử dụng HTML để truy cập máy ảnh của người dùng trên web, người dùng có thể nhấp vào nút để mở trực tiếp camera trước hoặc sau của điện thoại và chụp ảnh.

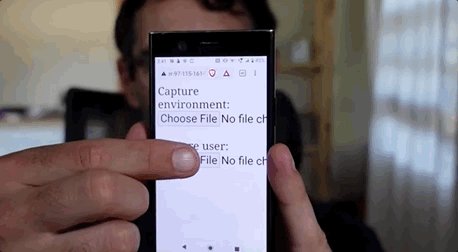
Bạn có thể ra lệnh chụp ảnh bằng điện thoại khi chỉ sử dụng ngôn ngữ HTML . Như hình ảnh gif minh họa trên, Anh ấy sử dụng thuộc tính capture của HTML, chỉ cần thiết lập một vài tham số đầu vào, cộng với một vài dòng mã là có thể ra lệnh chụp ảnh.
So với các cách triển khai bằng những ngôn ngữ khác, cách sử dụng HTML có thể lấy quyền điều khiển với camera của người dùng trở nên dễ dàng hơn và không có bất kỳ vấn đề bảo mật nào.
Thậm chí có người còn cho rằng phương pháp điều khiển trực tiếp máy ảnh điện thoại bằng cách sử dụng thuộc tính capture của HTML thực sự thuận tiện hơn so với sử dụng JavaScript.
Nào bây giờ mời anh em Vn-Zoom cùng mình tham khảo cách thực hiện của Austin Gil nhé.
Đầu tiên Làm cách nào để mở camera bằng HTML?
Để có thể lấy quyền điều khiển camera điện thoại bằng HTML thì chắc chắn bạn vẫn cần phải biết chút về code. Các bạn hãy tạo file index.html bằng các trình soạn thảo cơ bản như notepad hoặc wordpad. Với thuộc tính accpet của HTML, thuộc tính này để chỉ định các thuộc tính cụ thể của các tệp sẽ được các thẻ khác nhau nắm bắt.
Austin Gil đã sử dụng 2 thẻ environment và user
Khi người dùng nhấp vào environment, camera sau của thiết bị có thể được gọi và có chức năng quay video, khi người dùng nhấp vào user có thể mở camera trước của thiết bị để chụp ảnh.
Chi tiết đoạn mã
Nếu bạn biết về code html bạn có thể đã phát hiện ra rằng trang web trực tiếp gọi camera mà không cần nhắc người dùng có mở quyền truy cập camera hay không.
Câu hỏi đặt ra là phương pháp này có vấn đề an ninh, bảo mật nào không ?
Austin Gil cho biết là không có bất kỳ rủi ro. Bởi vì trình duyệt không thực sự kiểm soát máy ảnh của người dùng (mặc dù nó có vẻ có quyền truy cập trực tiếp), mà chỉ tải lên các tệp mới do máy ảnh tạo ra. Đối với người dùng, trình duyệt chỉ có thể mở máy ảnh thông qua HTML; nếu bạn cần hiển thị ảnh hoặc video lên trang web hoặc lưu chúng, bạn vẫn cần sử dụng API MediaDevices của JavaScript.
Theo tôi thì phương pháp này an toàn hơn so với JavaScript thuần túy. Vì sử dụng JS, trình duyệt có thể điều khiển trực tiếp camera sau khi người dùng cho phép truy cập vào camera.
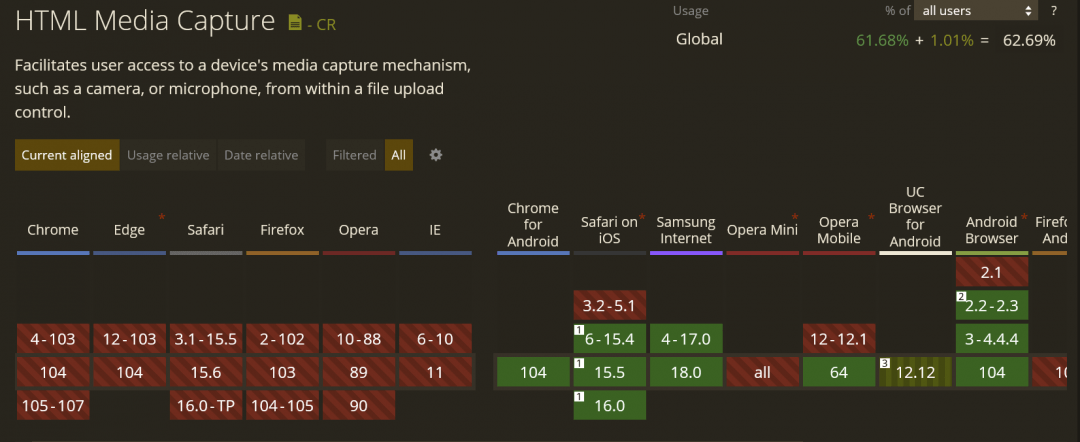
Với tiêu chuẩn Web 3.0 (bây giờ chủ yếu sử dụng tiêu chuẩn Web 5), quy định rằng các trang web không thể truy cập trực tiếp vào ống kính của người dùng. Austin Gil cho biết rằng phương pháp mở trực tiếp camera của người dùng thông qua HTML vẫn còn những thiếu sót, chẳng hạn như khả năng tương thích kém.

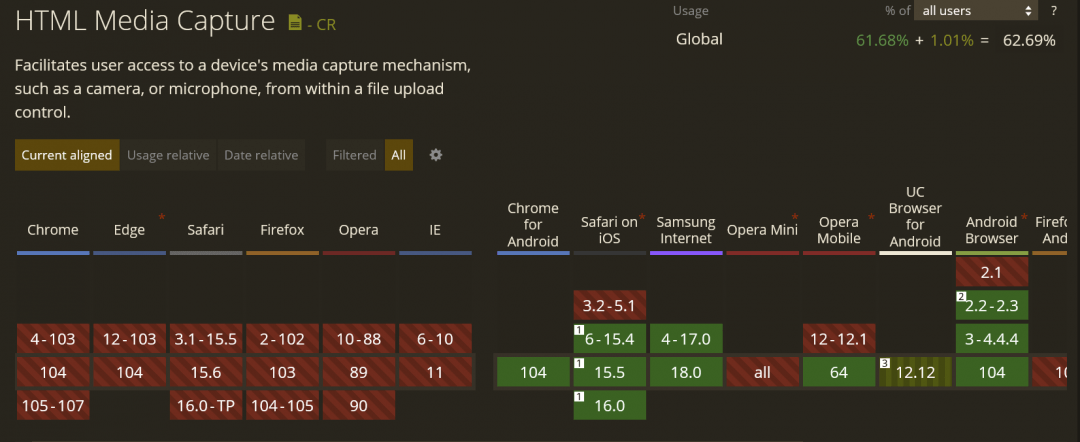
Ảnh austingil.com. Màu đỏ có nghĩa là không được hỗ trợ; màu xanh lá cây có nghĩa là hỗ trợ; màu nâu có nghĩa là hỗ trợ một phần; màu xám có nghĩa là không xác định
Phương pháp điều khiển camera bằng HTML có thể hoạt động trên máy Macbook, iPhone với các trình duyệt thông dụng.
Chi tiết bạn đọc có thể tham khảo thêm tại đây
VN-Z.vn team tổng hợp
Sao chép vui lòng ghi rõ nguồn từ Vn-Z.vn
Dù vậy vẫn không ngăn cản các kỹ sư front-end chơi với HTML , bằng cách sử dụng HTML để truy cập máy ảnh của người dùng trên web, người dùng có thể nhấp vào nút để mở trực tiếp camera trước hoặc sau của điện thoại và chụp ảnh.

Bạn có thể ra lệnh chụp ảnh bằng điện thoại khi chỉ sử dụng ngôn ngữ HTML . Như hình ảnh gif minh họa trên, Anh ấy sử dụng thuộc tính capture của HTML, chỉ cần thiết lập một vài tham số đầu vào, cộng với một vài dòng mã là có thể ra lệnh chụp ảnh.
So với các cách triển khai bằng những ngôn ngữ khác, cách sử dụng HTML có thể lấy quyền điều khiển với camera của người dùng trở nên dễ dàng hơn và không có bất kỳ vấn đề bảo mật nào.
Thậm chí có người còn cho rằng phương pháp điều khiển trực tiếp máy ảnh điện thoại bằng cách sử dụng thuộc tính capture của HTML thực sự thuận tiện hơn so với sử dụng JavaScript.
Nào bây giờ mời anh em Vn-Zoom cùng mình tham khảo cách thực hiện của Austin Gil nhé.
Đầu tiên Làm cách nào để mở camera bằng HTML?
Để có thể lấy quyền điều khiển camera điện thoại bằng HTML thì chắc chắn bạn vẫn cần phải biết chút về code. Các bạn hãy tạo file index.html bằng các trình soạn thảo cơ bản như notepad hoặc wordpad. Với thuộc tính accpet của HTML, thuộc tính này để chỉ định các thuộc tính cụ thể của các tệp sẽ được các thẻ khác nhau nắm bắt.
Austin Gil đã sử dụng 2 thẻ environment và user
Khi người dùng nhấp vào environment, camera sau của thiết bị có thể được gọi và có chức năng quay video, khi người dùng nhấp vào user có thể mở camera trước của thiết bị để chụp ảnh.
Chi tiết đoạn mã
Mã:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<style>
* {
font-size: 1.5rem;
}
</style>
</head>
<body>
<label for="environment">Capture environment:</label>
<br>
<input
type="file"
id="environment"
capture="environment"
accept="video/*"
>
<br><br>
<label for="user">Capture user:</label>
<br>
<input
type="file"
id="user"
capture="user"
accept="image/*"
>
</body>
</html>Nếu bạn biết về code html bạn có thể đã phát hiện ra rằng trang web trực tiếp gọi camera mà không cần nhắc người dùng có mở quyền truy cập camera hay không.
Câu hỏi đặt ra là phương pháp này có vấn đề an ninh, bảo mật nào không ?
Austin Gil cho biết là không có bất kỳ rủi ro. Bởi vì trình duyệt không thực sự kiểm soát máy ảnh của người dùng (mặc dù nó có vẻ có quyền truy cập trực tiếp), mà chỉ tải lên các tệp mới do máy ảnh tạo ra. Đối với người dùng, trình duyệt chỉ có thể mở máy ảnh thông qua HTML; nếu bạn cần hiển thị ảnh hoặc video lên trang web hoặc lưu chúng, bạn vẫn cần sử dụng API MediaDevices của JavaScript.
Theo tôi thì phương pháp này an toàn hơn so với JavaScript thuần túy. Vì sử dụng JS, trình duyệt có thể điều khiển trực tiếp camera sau khi người dùng cho phép truy cập vào camera.
Với tiêu chuẩn Web 3.0 (bây giờ chủ yếu sử dụng tiêu chuẩn Web 5), quy định rằng các trang web không thể truy cập trực tiếp vào ống kính của người dùng. Austin Gil cho biết rằng phương pháp mở trực tiếp camera của người dùng thông qua HTML vẫn còn những thiếu sót, chẳng hạn như khả năng tương thích kém.

Ảnh austingil.com. Màu đỏ có nghĩa là không được hỗ trợ; màu xanh lá cây có nghĩa là hỗ trợ; màu nâu có nghĩa là hỗ trợ một phần; màu xám có nghĩa là không xác định
Phương pháp điều khiển camera bằng HTML có thể hoạt động trên máy Macbook, iPhone với các trình duyệt thông dụng.
Chi tiết bạn đọc có thể tham khảo thêm tại đây
VN-Z.vn team tổng hợp
Sao chép vui lòng ghi rõ nguồn từ Vn-Z.vn

